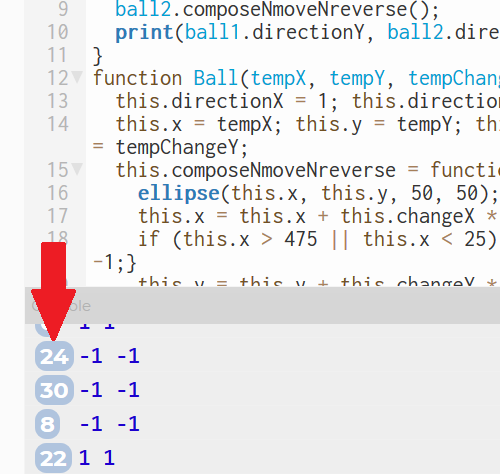
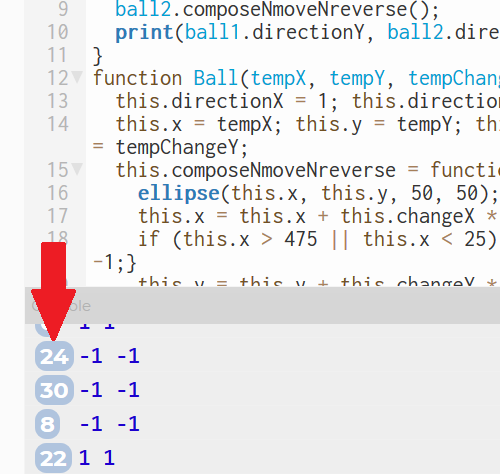
What are the enclosed numbers on the left hand side in the console when I “print”?

https://editor.p5js.org/femkeblanco/sketches/GFcm8qZgP
Thanks in advance.
What are the enclosed numbers on the left hand side in the console when I “print”?

https://editor.p5js.org/femkeblanco/sketches/GFcm8qZgP
Thanks in advance.
The console aggregates repeated print statements, giving you a summary rather than a list. It prints the aggregated statements about every half-second.
So, for example:
function setup() {
createCanvas(400, 400);
print("setup")
frameRate(6);
}
function draw() {
background(220);
print("draw");
if(frameCount==8) noLoop();
}
will call setup and then run for 8 frames, calling print with this:
setup draw draw draw draw draw draw draw draw
setup
3 draw
3 draw
2 draw
At 6fps, 3 frames is about half a second – so it is printing an update every 3 frames.
This is especially useful for summarizing print statements inside loops.
function setup() {
createCanvas(400, 400);
frameRate(6);
}
function draw() {
background(220);
for (i = 0; i < 10; i++) {
print("A")
}
for (i = 0; i < 100; i++) {
print("B")
}
}
Note that the first B means that A isn’t repeating anymore. They need to be direct repetitions. If the output is non-repeating, no aggregation. With two different print statements, nothing is getting aggregated across frames. Instead, the console updates every half second with list including both blocks in each frame – ~2 blocks x 15 frames = 30 new entries.
If there are many individual statements that are different, almost nothing gets aggregated – although the console is still updating in bursts.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
if(frameCount%2==0) print("2")
if(frameCount%3==0) print("3")
if(frameCount%4==0) print("4")
if(frameCount%5==0) print("5")
if(frameCount%6==0) print("6")
}