Hi,
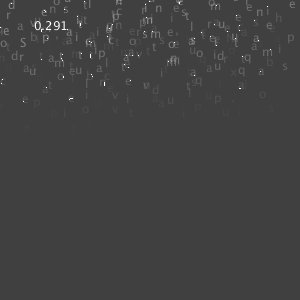
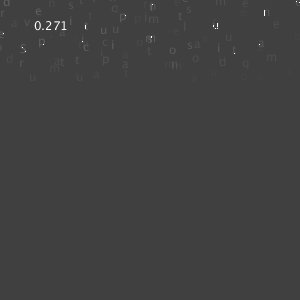
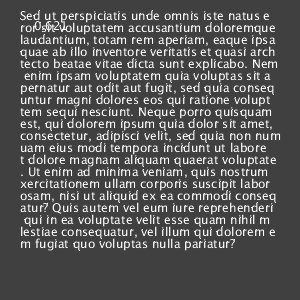
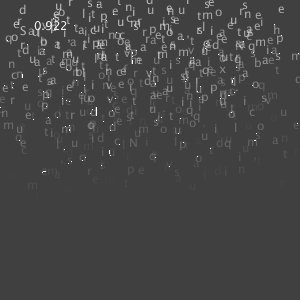
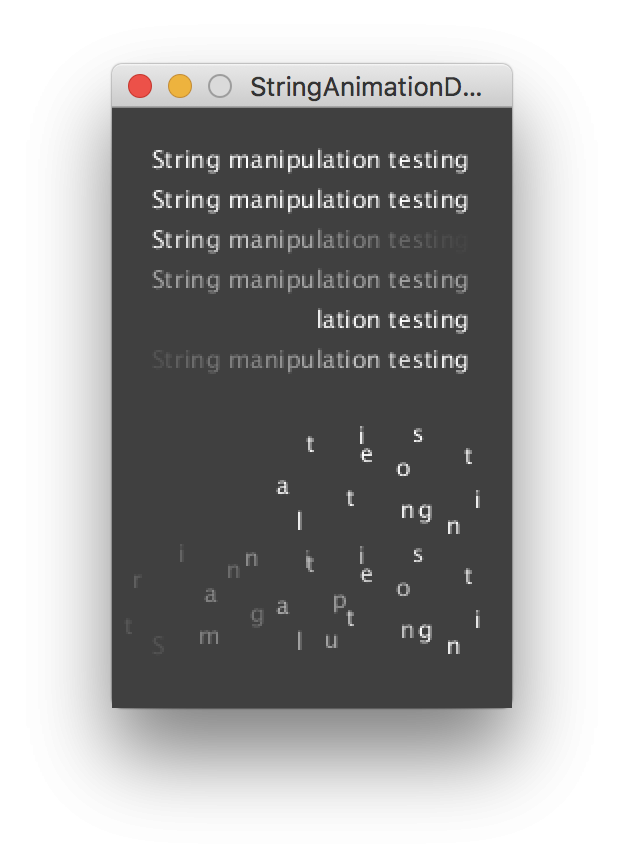
What I’m trying to do is animate the characters in a string independently of one another and have them all “home” into a centred and scaled position as one final string allowing the OS to adjust for different screen sizes. It doesn’t need to be dynamic as it’s an intro animation.
I can’t see a way to define the string and final position as a whole to allow for scaling and centring and then breaking it up into characters and re-animating it all back into the same position.
I’ve tried playing with string list to break it up but I don’t know how to the get the text function to treat that entire array as one, and if I try to use char at it will give me the character used, not the actual object of that character in order to animate it.
I kinda want to say:
setup
Textsize x
Final text to Display Position Center height / 2 width / 2
Split text into individual characters
draw
move text off screen
move each character back to where it was before but at different rates with some funky colours
So what I really want is a way to set the text position, and then find out the x and y position of each character so I can animate them all back towards that point.
Does anyone have any advice?