hi!
I can’t find a way to draw a shape, and I mean drawing it frame by frame, no just making it appear while rotating it.
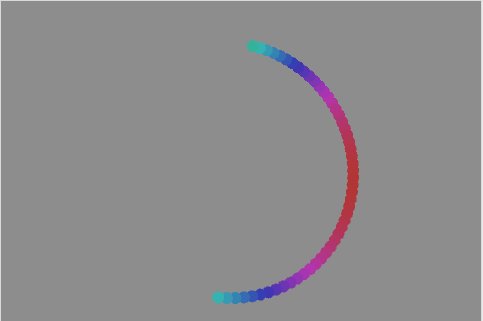
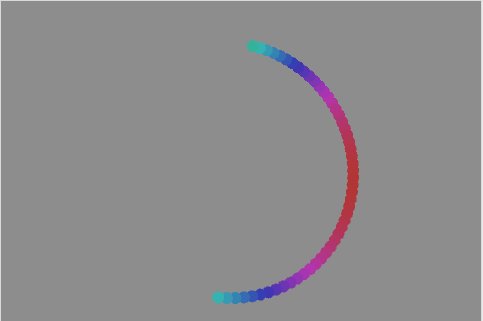
so, I’m drawing a circle with points, I can do it, but without using background(0) in void draw().
the issue here is that I want to rotate around the shape WHILE is being drawn.
I thought about storing the points in an array, but at certain point there would be an massive array, don’t know if this is the best solution.
any thoughts?
thanks in advance!
code below:
just uncomment the rotate to see what I mean…
float t1, t2;
float v1, v2;
float c1 = 0;
float c2 = 360;
float vv1 = 0.1;
float vv2 = 0.1;
float pX, pY, pZ, ppX, ppY, ppZ;
float rX, rY;
void setup() {
size(600, 600, P3D);
frameRate(30);
colorMode(HSB, 360, 100, 100);
background(2);
}
void draw() {
ortho(-width/2, width/2, -height/2, height/2);
translate(width/2, height/2, 0);
//rotateY(radians(rX));
ppX = pX;
ppY = pY;
pX = 150 * sin(v1);
pY = 150 * cos(v1);
pZ = 150 * sin (v1);
stroke(map(pX, -200, 200, c1, c2), 70, 70);
strokeWeight(12);
strokeCap(ROUND);
point(pX, pY, pZ);
t1++;
t2++;
v1 = v1 + vv1;
v2 = v2 + vv2;
rX = rX + 10;
}
void mousePressed() {
background(2);
}
1 Like
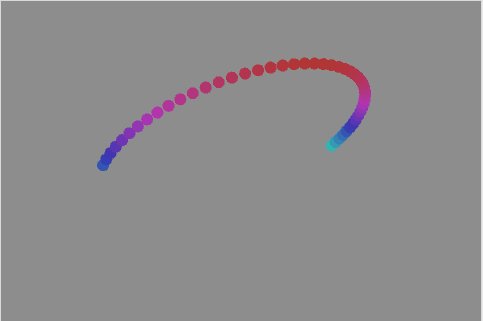
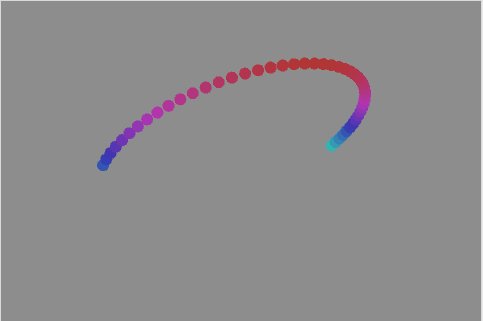
i don’t completely understand but from what i gather you mean something like this?

PVector[] myCircle;
int drawIndex;
int drawCount;
float radius;
float rotation;
void setup() {
size(480, 320, P3D);
int sides = 100;
float stepSize = TWO_PI / sides;
float angle = 0;
radius = 128;
myCircle = new PVector[sides];
for(int i = 0; i < sides; i++, angle += stepSize) {
myCircle[i] = new PVector(radius * sin(angle), radius * cos(angle));
}
rotation = 0;
drawIndex = 0;
drawCount = sides / 4;
colorMode(HSB, 360, 100, 100);
strokeWeight(12);
}
void draw() {
background(200);
translate(width / 2, height / 2, 0);
rotateZ(radians(rotation));
rotateY(radians(rotation));
rotateX(radians(rotation));
rotation++;
/*for(int i = drawIndex; i < drawIndex + drawCount; i++) {
PVector circlePoint = myCircle[i % myCircle.length];
stroke(map(circlePoint.x, -radius, radius, 0, 360), 70, 70);
point(circlePoint.x, circlePoint.y, 0);
}
drawIndex = (drawIndex + 1) % myCircle.length;*/
for(int i = 0; i < drawIndex; i++) {
PVector circlePoint = myCircle[i % myCircle.length];
stroke(map(circlePoint.x, -radius, radius, 0, 360), 70, 70);
point(circlePoint.x, circlePoint.y, 0);
}
drawIndex = (drawIndex + 1) % myCircle.length;
}
you can tweak the way the points are drawn by adjusting their iteration in draw. you could choose to draw just a segment or the whole or any other way you can dream up.
3 Likes
Gave this a shot. Not sure if this is what you were aiming for, but there is some code you can work with as far dividing a circle into steps and creating a 3d Lissajous figure. I think the interesting shapes come from combining different oscillating cycles. I also added the box so that we could see that it is rotating. Have to admit its a little glitchy though.
float pX, pY, pZ;
void setup() {
size(600, 600, P3D);
colorMode(HSB, 360, 100, 100);
frameRate(30);
background(2);
}
void draw() {
background(0);
translate(width/2, height/2);
float numSteps = 360;
float step = TWO_PI / numSteps;
//So we can see that it is being rotated
rotateY(frameCount * 0.02);
rotateX(frameCount * 0.02);
beginShape();
for (int x=0; x<=numSteps; x++) {
// The periods could be consider revolutions per second. With a frameRate of 30fps, period = 30/2 for 2 cycles per second.
float periodx = 7.5; // 4 cycles per second
float periodx2 = 15; // 2 cycles per second
float periody = 15; // 4 cycles per second
float periody2 = 7.5; // 2 cycles per second
float periodz = 15; // 2 cycles per second
float amplitude = 120;
pX = amplitude * sin((step * x) + (frameCount / periodx)) + sin((step * x) + (frameCount / periodx2));
pY = amplitude * cos((step * x) + (frameCount / periody) + cos((step * x) + (frameCount / periody2)));
pZ = amplitude * sin((step * x) + (frameCount / periodz));
stroke(x, 70, 70);
strokeWeight(12);
strokeCap(ROUND);
fill(x, 70, 70);
curveVertex(pX, pY, pZ);
}
endShape(CLOSE);
noFill();
strokeWeight(1);
stroke(255);
box(100);
}
void mousePressed() {
background(2);
}
2 Likes
well, yes, both are right what I meant.
Going to study the codes though, because I don’t fully understand how it’s doing it and how to apply it on my proyect.
thank you very much!