Hello,
I created a website where I’m using face detection (ml5js), video capture of the webcam, and 3d shapes.
I’m using the video as a texture of the 3d shapes.
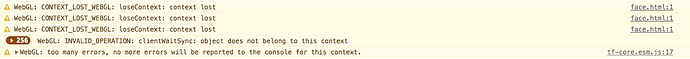
When I’m using only 1 shape everything is okay but when I use 4 shapes the website stops rendering (white screen) after 2 minutes and I get these errors:
let video;
let poseNet;
var cnv;
let noseX = 0;
let noseY = 0;
let left_eyeX = 0;
let left_eyeY = 0;
let right_eyeX = 0;
let right_eyeY = 0;
let mouseY = 0;
let mouseX = 0;
let pics;
function setup(){
cnv = createCanvas(windowWidth, windowHeight, WEBGL);
video = createCapture(VIDEO);
video.hide();
poseNet = ml5.poseNet(video, modelReady);
poseNet.on('pose', gotPoses);
}
function gotPoses(poses){
console.log(poses);
if (poses.length > 0) {
let nX = poses[0].pose.keypoints[0].position.x;
let nY = poses[0].pose.keypoints[0].position.y;
let leX = poses[0].pose.keypoints[1].position.x;
let leY = poses[0].pose.keypoints[1].position.y;
let reX = poses[0].pose.keypoints[2].position.x;
let reY = poses[0].pose.keypoints[2].position.y;
let leaX = poses[0].pose.keypoints[3].position.x;
let leaY = poses[0].pose.keypoints[3].position.y;
let reaX = poses[0].pose.keypoints[4].position.x;
let reaY = poses[0].pose.keypoints[4].position.y;
noseX = lerp(noseX, nX, 0.5);
noseY = lerp(noseY, nY, 0.5);
left_eyeX = lerp(left_eyeX, leX, 0.5);
left_eyeY = lerp(left_eyeY, leY, 0.5);
right_eyeX = lerp(right_eyeX, reX, 0.5);
right_eyeY = lerp(right_eyeY, reY, 0.5);
let d = dist(noseX, noseY, left_eyeX, left_eyeY);
let mX = poses[0].pose.keypoints[0].position.x;
let mY = poses[0].pose.keypoints[0].position.y + d;
mouseX = lerp(mouseX, mX, 0.5);
mouseY = lerp(mouseY, mY, 0.5);
}
}
function modelReady(){
console.log('modelReady');
}
function draw(){
background('#000000');
var img_n = video.get(noseX-50/2,noseY-50/2,50,50);
var img_le = video.get(left_eyeX - 50/2,left_eyeY-50/2, 50, 50);
var img_re = video.get(right_eyeX - 50/2, right_eyeY - 50/2, 50, 50);
var img_m = video.get(mouseX - 50/2, mouseY - 50/2, 50, 50);
let d = dist(noseX, noseY, left_eyeX, left_eyeY);
rotateY(0.5);
noStroke();
push();
texture(img_n);
translate(200, 100);
box(100,200);
pop();
push();
translate(0, 300);
texture(img_le);
box(100);
pop();
push();
translate(-300,100);
texture(img_re);
box(100);
pop();
push();
translate(-100, -200);
texture(img_m);
box(200,80);
pop();
}
Any idea how to solve this?
Thanks!