Hi @Tay ,
Can you give an example of the parameters you would give to the drawing function you want to make?
Do you want to give an initial point and 3 angles corresponding to the inside angles between the edges of the triangle?
Like:
triangleWithAngles(new PVector(50, 50), PI / 3, PI / 5, PI);
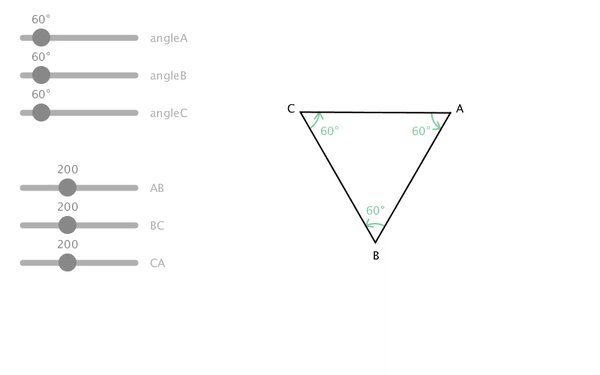
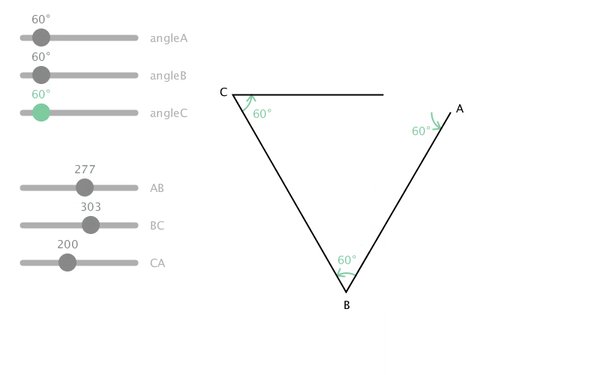
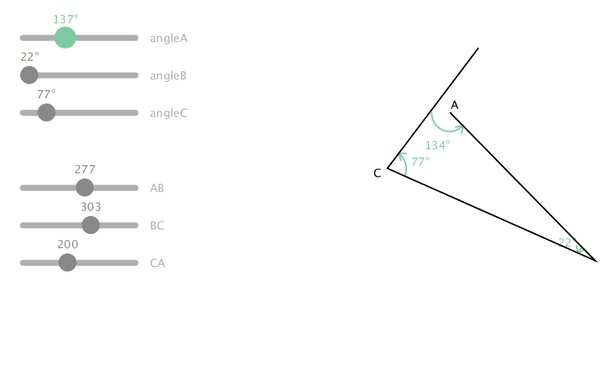
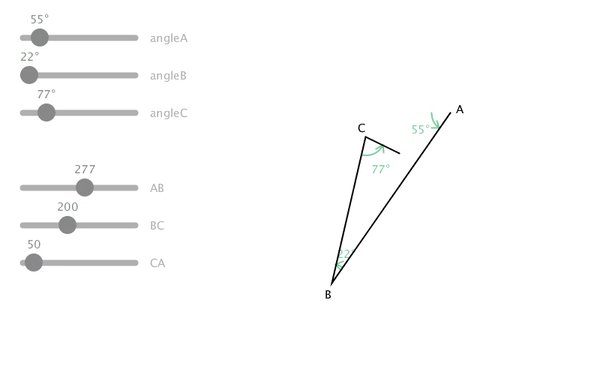
This doesn’t work because you need the sum of those angles to be exactly 180 degrees so as soon as you choose the first two, you can infer the last one.
Also do you want to give the length of the edges? There’s the same issue because the length of the edges might not close the triangle if you gave the wrong angles. (an isosceles triangle has two edges of the same length for example)
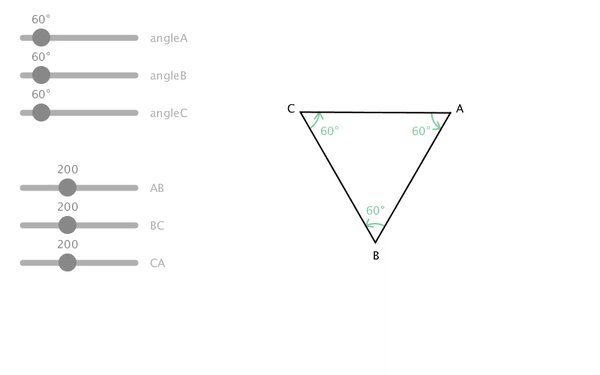
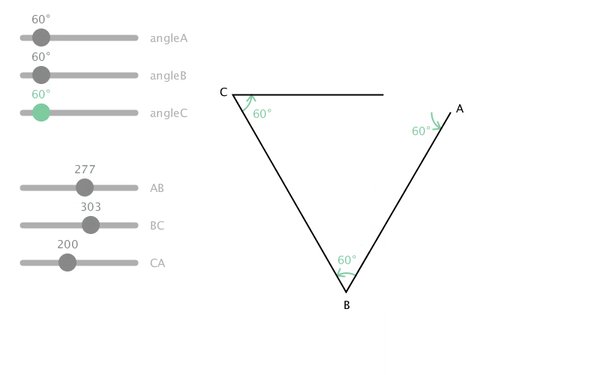
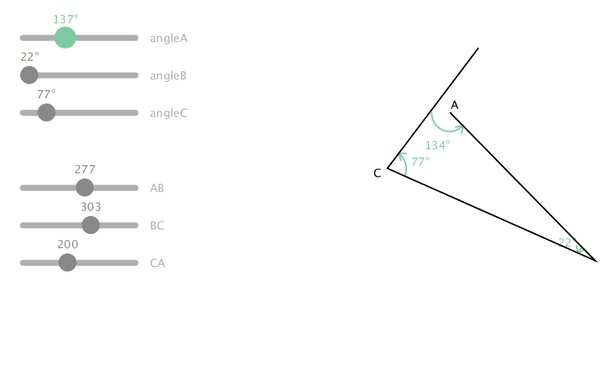
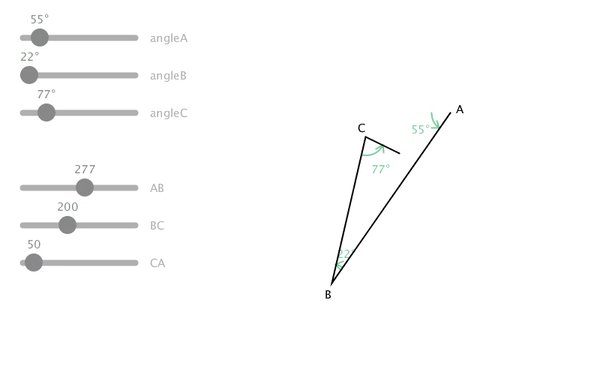
Just for fun I made a little tool to visualize that, feel free to test it and look at the code 

// https://discourse.processing.org/t/triangle-using-angles/32994
// Joseph HENRY
import java.util.Map;
final float angleDisplayRadius = 25;
final float arrowHeadAngle = PI / 5;
final float arrowSize = 10;
boolean mouseDragged = false;
void triangleWithAngles(PVector origin, float a, float b, float c, float ab, float bc, float ca) {
float[] angles = {a, b, c};
float[] edges = {ab, bc, ca};
pushMatrix();
translate(origin.x, origin.y);
beginShape();
vertex(0, 0);
float x = 0;
float y = 0;
float angle = 0;
for (int i = 0; i < 3; i++) {
float nextAngle = angle + (PI - angles[i]);
float textAngle = angle - angles[i] / 2.0;
fill(0);
textAlign(CENTER, CENTER);
textSize(15);
text(char(65 + i), x + cos(textAngle) * 15, y + sin(textAngle) * 15);
noFill();
stroke(#7FCBA1);
strokeWeight(2);
arc(x, y, angleDisplayRadius * 2, angleDisplayRadius * 2, nextAngle, angle + PI);
float angleTextRadius = angleDisplayRadius + 20;
fill(#7FCBA1);
text(round(degrees(angles[i])) + "°", x + cos(textAngle - PI) * angleTextRadius, y + sin(textAngle - PI) * angleTextRadius);
float cosAngle = cos(nextAngle);
float sinAngle = sin(nextAngle);
float arrowX = x + cosAngle * angleDisplayRadius;
float arrowY = y + sinAngle * angleDisplayRadius;
float baseArrowAngle = nextAngle + HALF_PI;
line(arrowX,
arrowY,
arrowX + cos(baseArrowAngle - arrowHeadAngle) * arrowSize,
arrowY + sin(baseArrowAngle - arrowHeadAngle) * arrowSize);
line(arrowX,
arrowY,
arrowX + cos(baseArrowAngle + arrowHeadAngle) * arrowSize,
arrowY + sin(baseArrowAngle + arrowHeadAngle) * arrowSize);
x += cosAngle * edges[i];
y += sinAngle * edges[i];
angle = nextAngle;
vertex(x, y);
stroke(0);
}
noFill();
strokeWeight(2);
endShape();
popMatrix();
}
class Slider {
static final float HANDLE_DIAMETER = 24;
PVector origin;
float w, min, max;
float value = 0;
boolean degree;
boolean dragged = false;
color highlightColor;
Slider(PVector origin, float w, float min, float max, float defaultValue, boolean degree, color highlightColor) {
this.origin = origin;
this.w = w;
this.min = min;
this.max = max;
this.value = defaultValue;
this.degree = degree;
this.highlightColor = highlightColor;
}
void display(String label, boolean mouseDragged) {
if (dragged) {
value = map(constrain(mouseX, origin.x, origin.x + w), origin.x, origin.x + w, min, max);
}
pushMatrix();
translate(origin.x, origin.y);
stroke(#AFAFAF);
strokeWeight(8);
strokeCap(ROUND);
line(0, 0, w, 0);
noStroke();
float handleX = map(value, min, max, 0, w);
float handleDiam = HANDLE_DIAMETER;
if (mousePressed && mouseDragged && isMouseInsideHandle(handleX)) dragged = true;
if (dragged || isMouseInsideHandle(handleX)) {
fill(highlightColor);
if (dragged) {
handleDiam += 5;
}
} else {
fill(#898989);
}
circle(handleX, 0, handleDiam);
textAlign(CENTER, BOTTOM);
String formattedValue = str(round(value));
if (degree) formattedValue = round(degrees(value)) + "°";
text(formattedValue, handleX, -16);
textAlign(LEFT, CENTER);
fill(#AFAFAF);
text(label, w + 20, -2);
popMatrix();
}
boolean isMouseInsideHandle(float handleX) {
return dist(mouseX, mouseY, origin.x + handleX, origin.y) < HANDLE_DIAMETER / 1.5;
}
void releaseMouse() {
dragged = false;
}
}
Map<String, Slider> sliders;
void setup() {
size(800, 500);
sliders = new HashMap();
String[] sliderAngles = {"angleA", "angleB", "angleC"};
for (int i = 0; i < 3; i++) {
sliders.put(sliderAngles[i], new Slider(new PVector(30, 50 + i * 50), 150, 0, TWO_PI, PI / 3, true, color(#7FCBA1)));
}
String[] edgeLengths = {"AB", "BC", "CA"};
for (int i = 0; i < 3; i++) {
sliders.put(edgeLengths[i], new Slider(new PVector(30, 250 + i * 50), 150, 0, 500, 200, false, color(#8CC2C9)));
}
}
void draw() {
background(255);
if (mousePressed == false) {
mouseDragged = false;
}
triangleWithAngles(new PVector(600, 150),
sliders.get("angleA").value,
sliders.get("angleB").value,
sliders.get("angleC").value,
sliders.get("AB").value,
sliders.get("BC").value,
sliders.get("CA").value);
for (Map.Entry<String, Slider> entry : sliders.entrySet()) {
entry.getValue().display(entry.getKey(), mouseDragged);
}
}
void mouseDragged() {
mouseDragged = true;
}
void mouseReleased() {
for (Map.Entry<String, Slider> entry : sliders.entrySet()) {
entry.getValue().releaseMouse();
}
}