Hi!  12 days ago I started uploading one sketch per day from my ideas folder. I do that while having breakfast every morning.
12 days ago I started uploading one sketch per day from my ideas folder. I do that while having breakfast every morning.
Some will be more visual, others will be less so (testing data structures, performance… more boring stuff). Still, maybe there’s something useful in there.
If you want to be notified you can click watch in this repo.
Here the first ones.
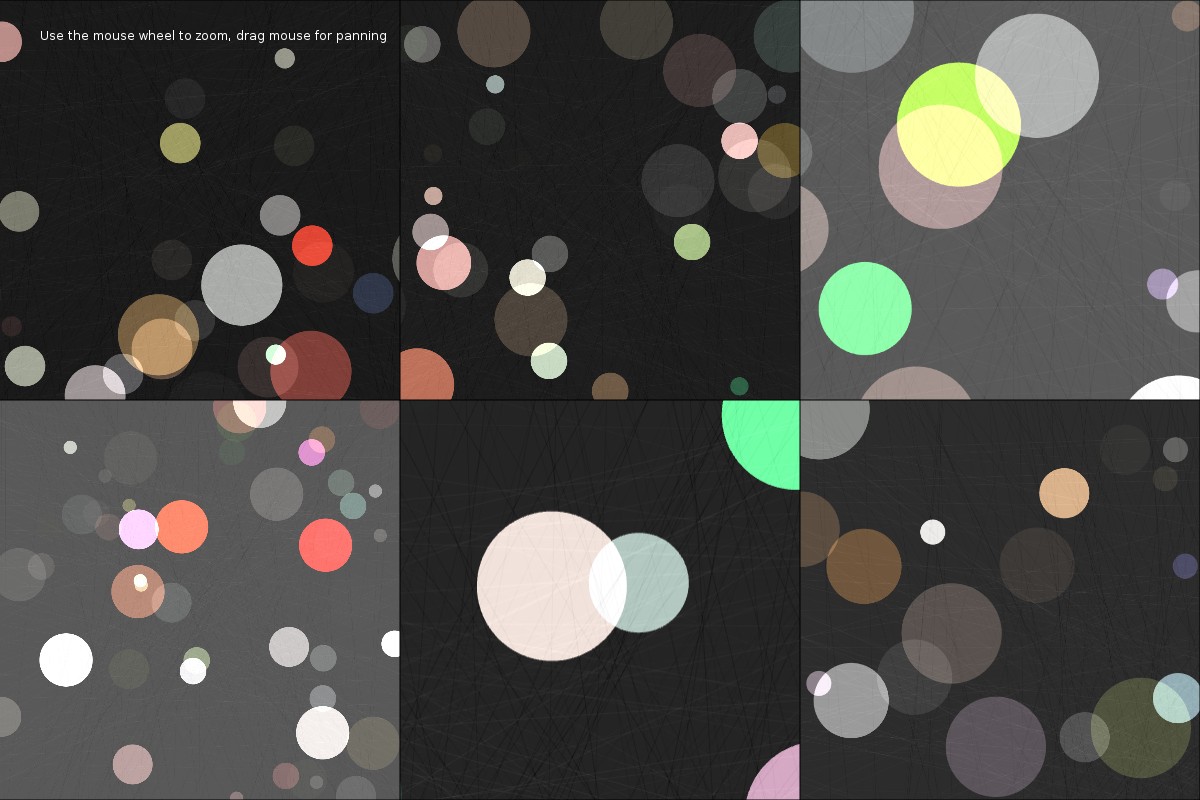
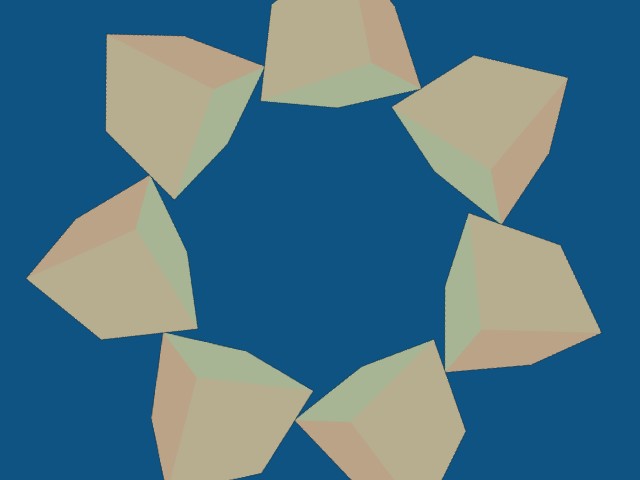
panZoomSketch
A simple class that allows showing a larger PGraphics in a smaller viewport, pan and zoom using the mouse.
This sketch shows 6 such viewports running simultaneously.
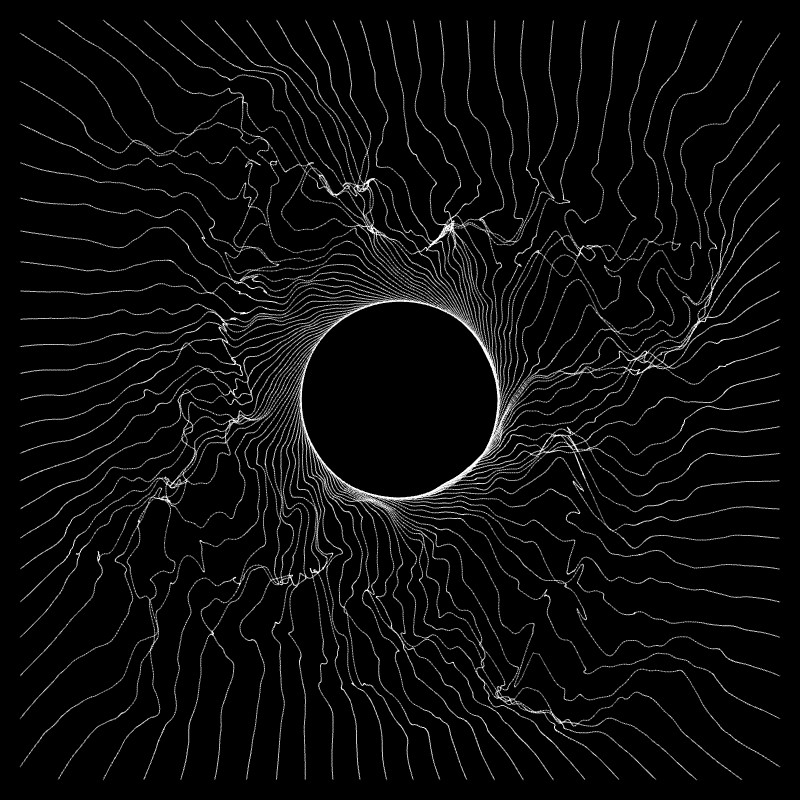
plot3Dorganic
A sketch that draws a huge number of lines of various lengths and colors all starting from the same position is space. These images were all created with this program by slightly changing the formula.
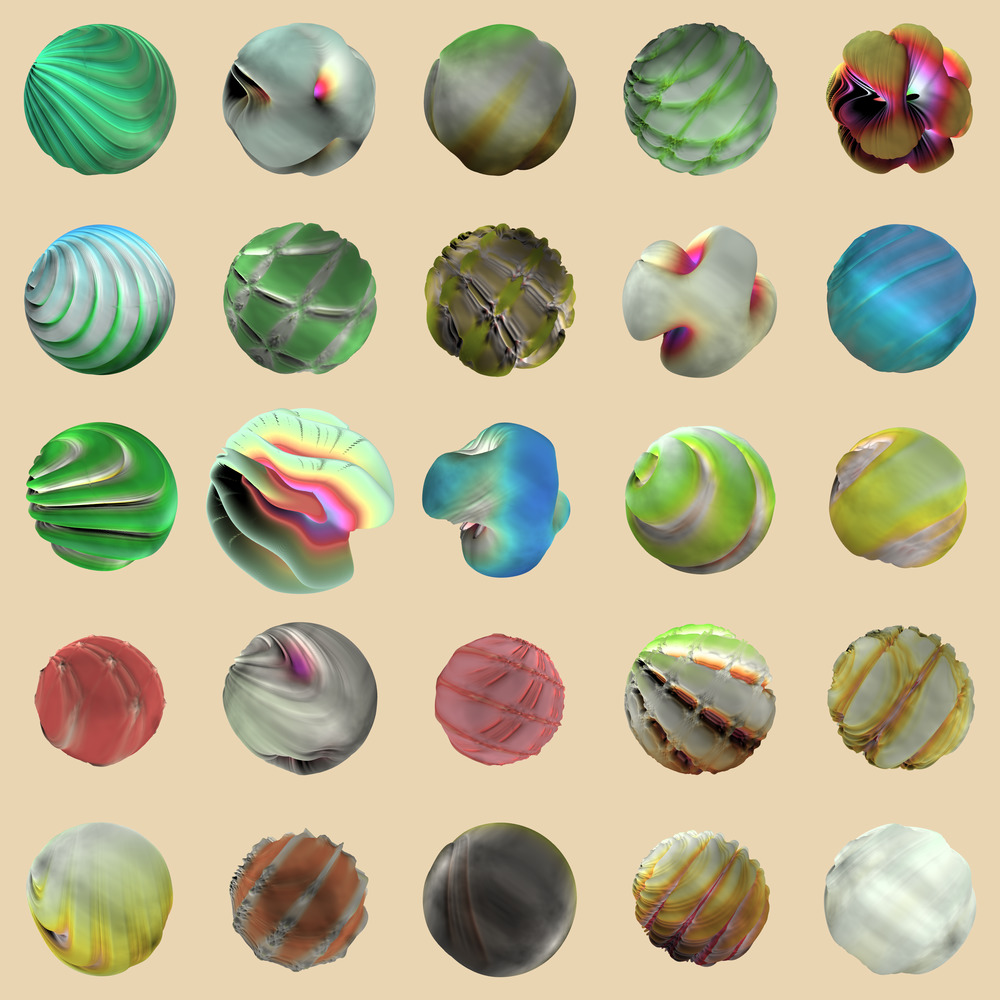
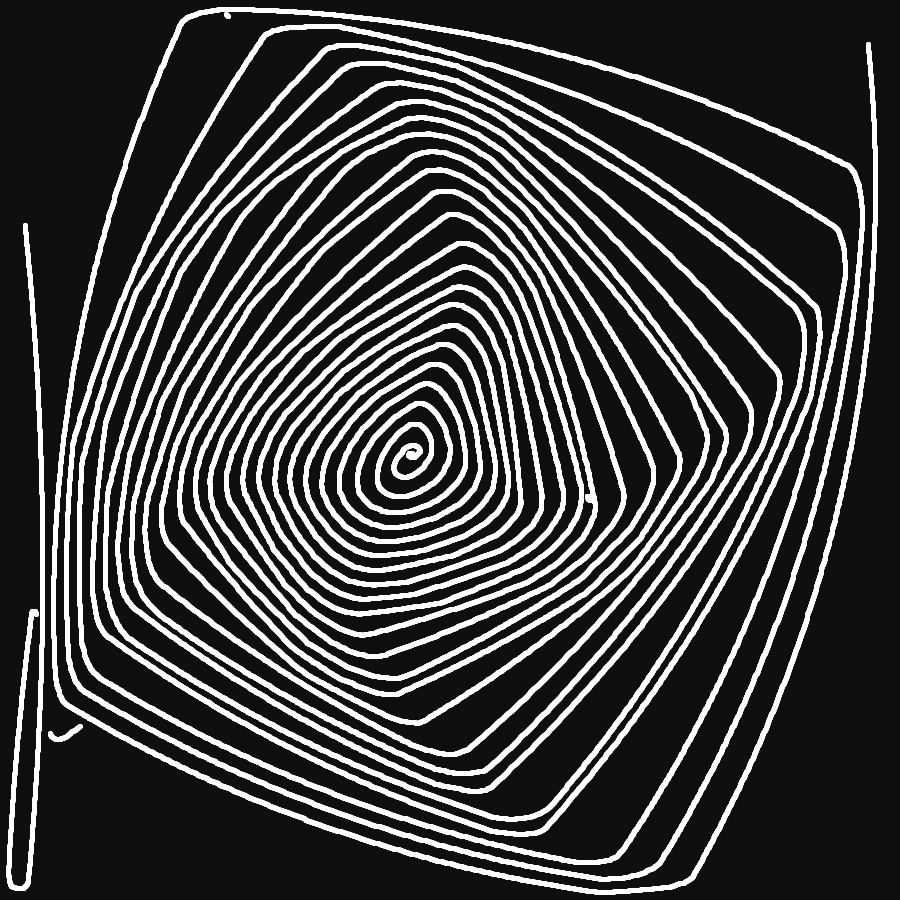
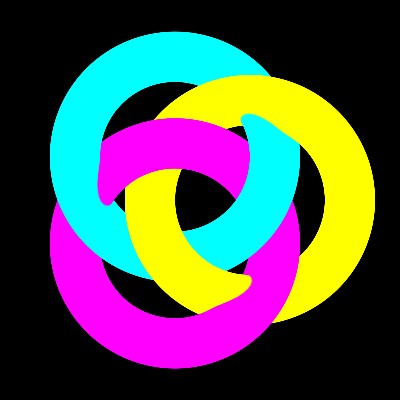
lineshader
Modified Line Shader giving it variable width. Note that it only used
ellipse to draw circles.
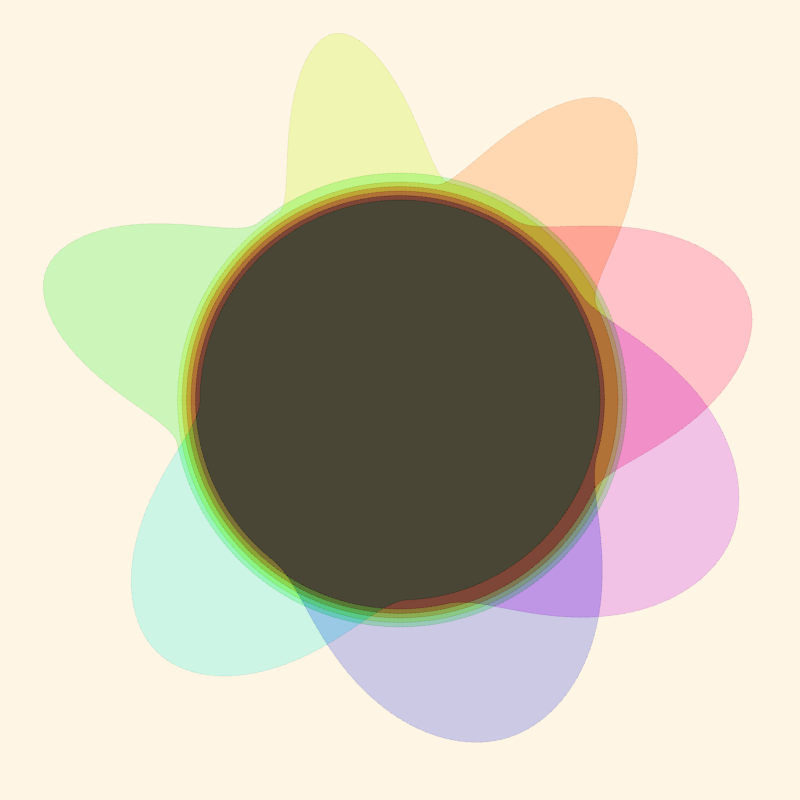
Flowers
Generate animated flowers when pressing the
space key. Press s to save an image.
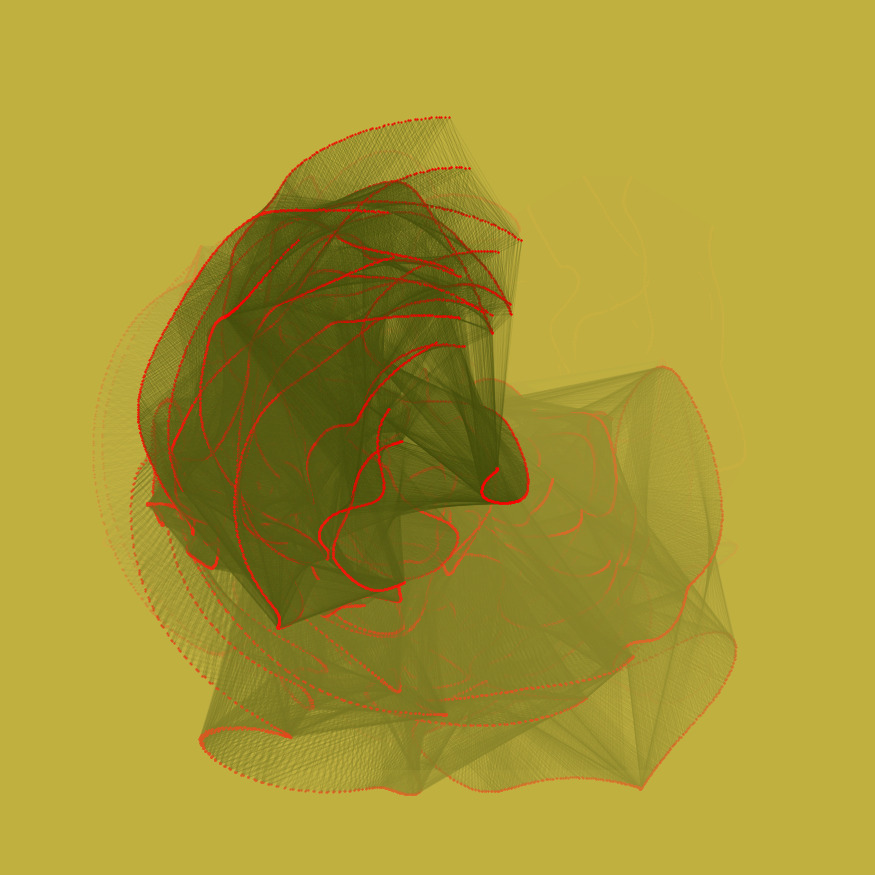
voronoi
Testing the Voronoi class from Toxiclibs.
The program creates a voronoi triangle mesh on every animation frame based on 20 points moved by the noise() function.
Then it uses the triangles from that mesh to draw translucent lines and points without clearing the screen which results in a somewhat organic morphing shape.
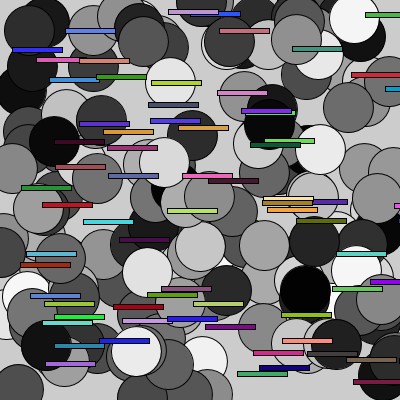
ringsCleaner

Simple rings painted with circles.
Trying to have objects that are simultaneously in front and behind others, as by default objects are either in front or behind.
forum_call_method_by_name

In the Processing forum it was asked how to call a method by name. Here’s one example using reflection.
sin_rainbow
A basic example of how to get all color hues without using the HSB mode. The variable
t sets the hue. Then R, G and B are calculated based on t by using the sin() function.
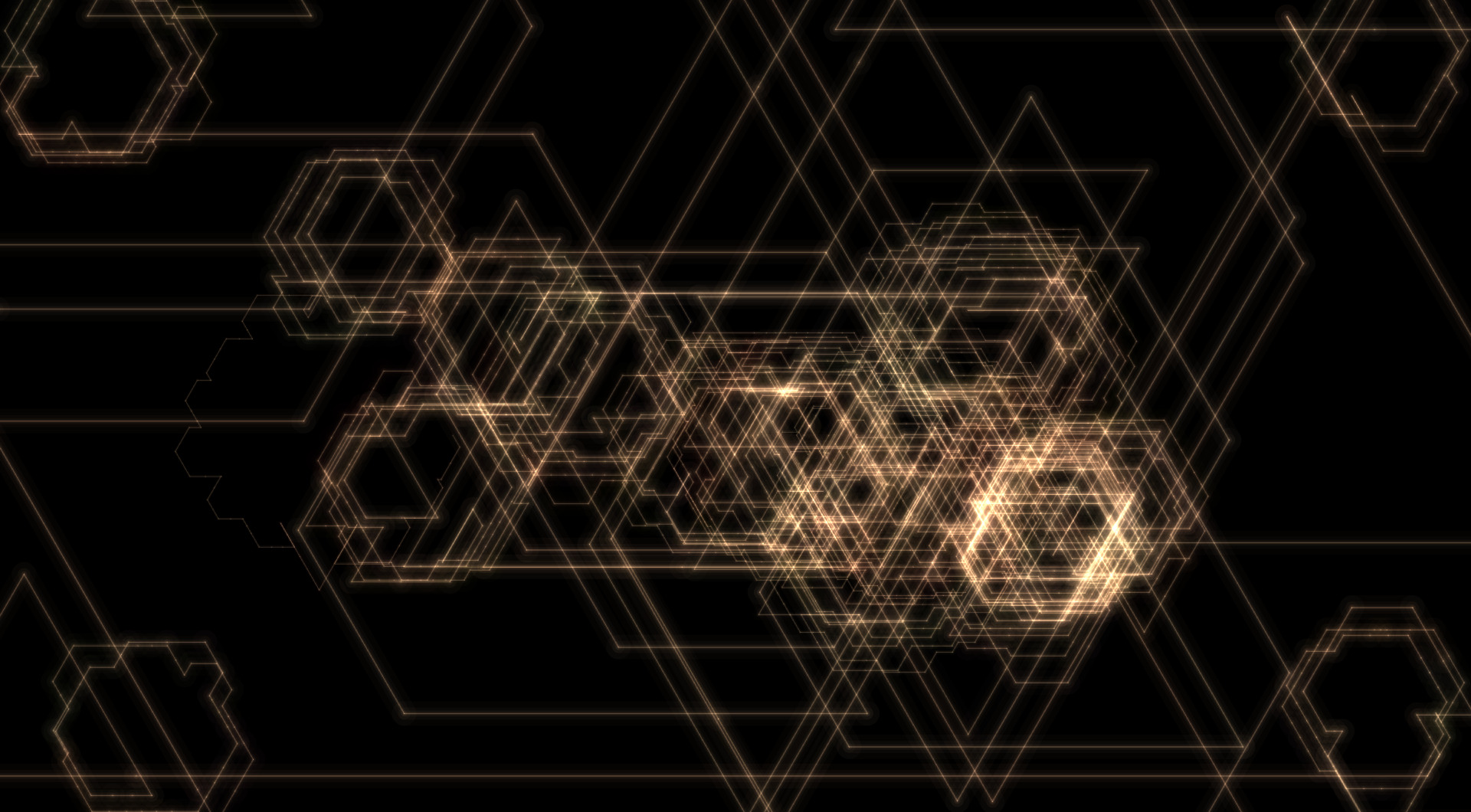
radial_hex
Program that draws glowing curves quantized to 6 possible angles, producing hexagonal shapes.
spinningCubeRainbow

Slowly rotating 3D cubes painting on a black background. A black translucent line connecting the two cubes compensates by subtracting light from the result.
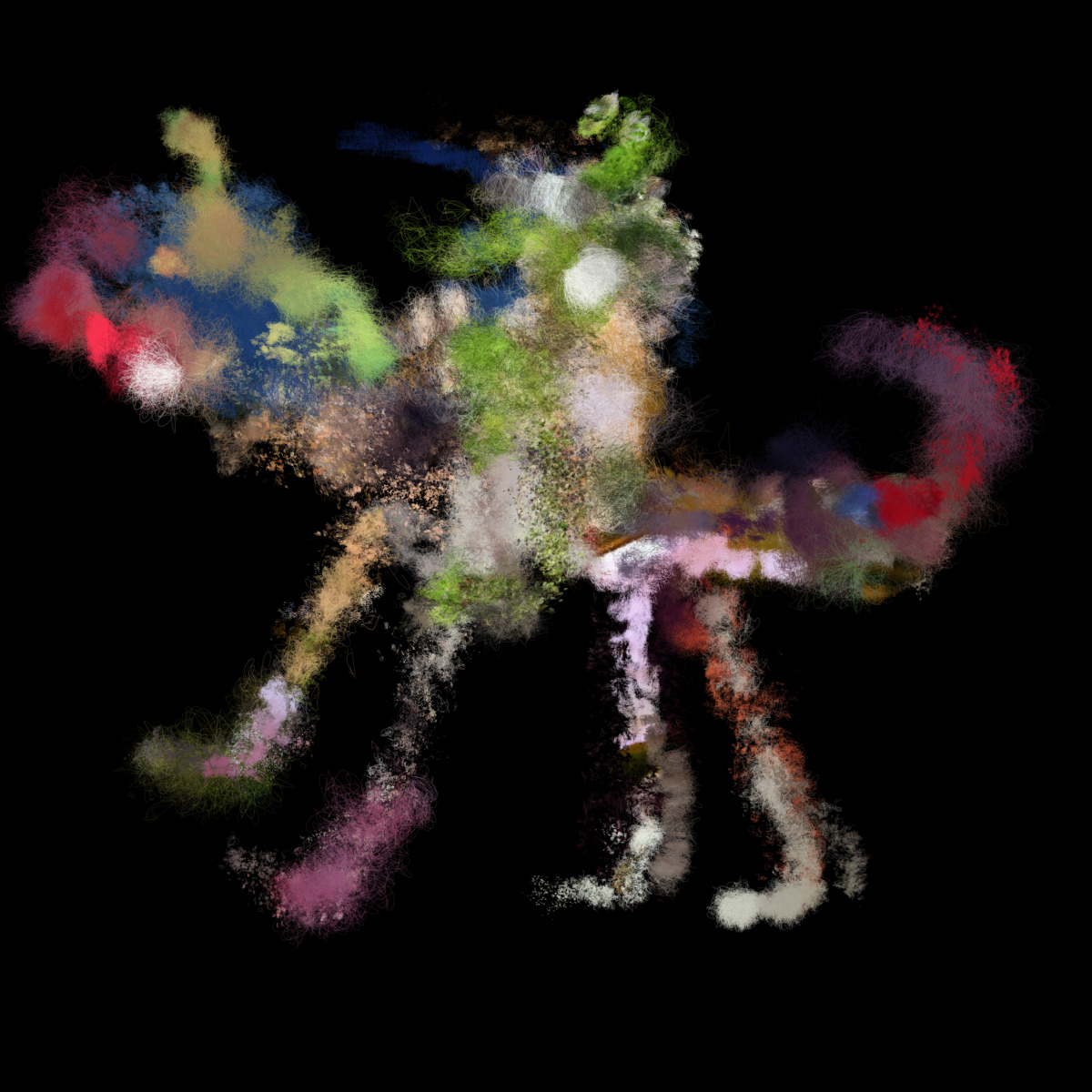
imageDistortsImage
Painting program. Loads random images from two folders (please configure) to act as textures for painting strokes.
The brush size modulates with time.
How I use it: I paint a stroke, if I don’t like it, press ‘u’ to undo,
try again. Get into the rhythm. Wait until the stroke paints thin or thick. Observe. Press [SPACE] to change paint colors. Embrace the unpredictable.
lineshader2
Drawing lines of variable stroke-weight with a shader.
The shader is mostly the original line shader from Processing with just two little changes: one to make the line width variable, and another to modulate the color so it doesn’t look flat.
rotCubeGradient
Painting with the color of lights instead of using fill colors.
The reason to do that is to achieve more depth by painting with gradients instead of flat colors.
Light positions rotate smoothly but with regular jumps to create colors patterns in the drawn cubes.