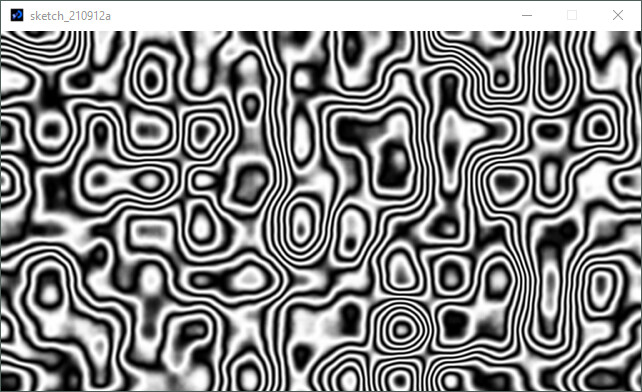
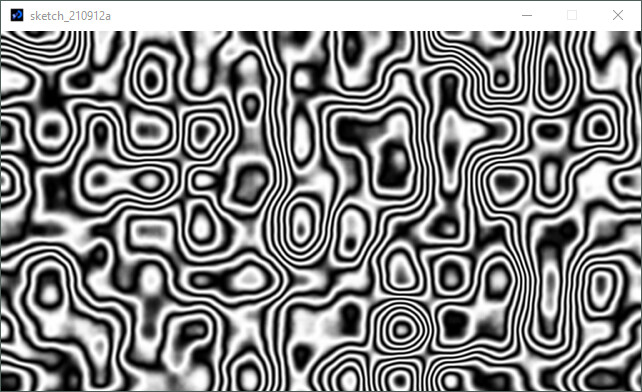
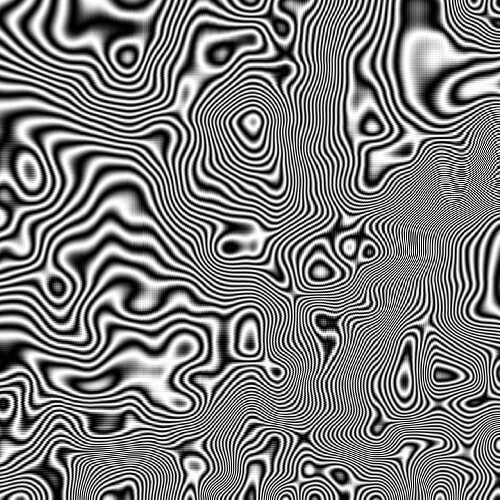
hallo, i am wondering how a noise gradient like this that i found on the web could be created in processing.
Any ideas?
my idea approaching (so far) is using perlin noise field and blurring gradually.
Anyone has a better idea?
for example
/** modification on :
* marble pattern by perlin noise
*
* @author aa_debdeb
* @date 2016/07/24
*/
float noiseX, noiseY;
float noiseLevelX = 0.001;
float noiseLevelY = 0.001;
void setup(){
size(600, 600);
noiseX = random(10000);
noiseY = random(10000);
stroke(255);
}
void draw(){
if (mousePressed) filter(BLUR);
else {
background(0);
for(int x = 0; x < width; x++){
for(int y = 0; y < height; y++){
float n = noise(x * noiseLevelX + noiseX, y *noiseLevelX + noiseY, frameCount * 0.001);
if(int(n * 200) % 2 == 0){
stroke(255);
point(x, y);
}
}
}
}
}
2 Likes
glv
2
Hello,
Start with a working example or image:
Modulate the brightness to give a ripple effect.
If the brightness is 0 to 1:
modBrightness = 0.5 + 0.5*sin(brightness*1*TAU); //1 cycle

modBrightness = 0.5 + 0.5*sin(brightness*4*TAU); //4 cycles

References:
I think I helped too much so will leave the rest with you.
8 cycles:

:)
3 Likes
jb4x
3
Hello,
One approach could be as followed.
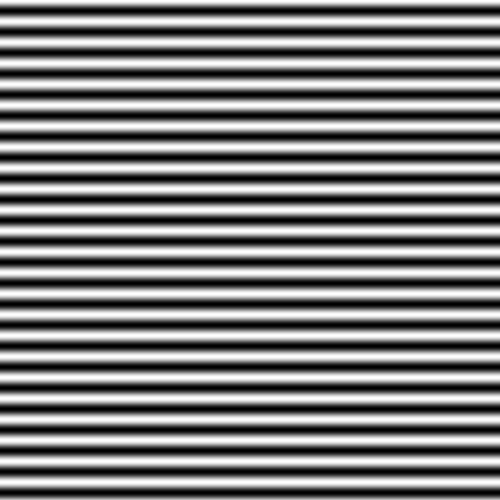
Start by creating a strip pattern:
void setup() {
size(500, 500);
loadPixels();
for (int i = 0; i < width; i++) {
for (int j = 0; j < height; j++) {
pixels[i + j * width] = color(getPatternValue(i, j));
}
}
updatePixels();
}
float getPatternValue(float i, float j) {
return 255 * (0.5 * cos(0.3 * j) + 0.5);
}

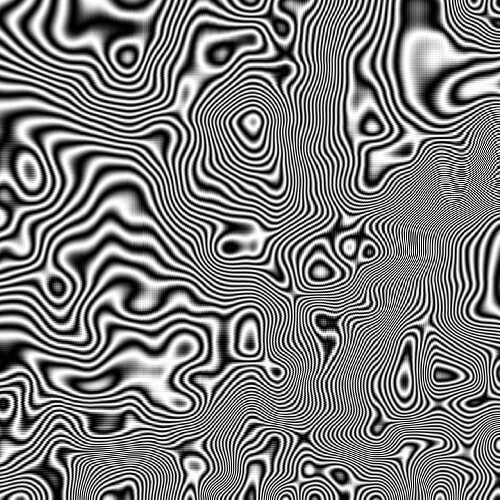
From this, you can sample you pattern by rotating the space depending on a 2D noise value. Something like this:
float noiseScale = 0.004;
void setup() {
size(500, 500);
loadPixels();
for (int i = 0; i < width; i++) {
for (int j = 0; j < height; j++) {
float angle = TWO_PI * noise(i * noiseScale, j * noiseScale);
float x = i * cos(angle) - j * sin(angle);
float y = i * sin(angle) - j * cos(angle);
pixels[i + j * width] = color(getPatternValue(x, y));
}
}
updatePixels();
}
float getPatternValue(float i, float j) {
return 255 * (0.5 * cos(0.3 * j) + 0.5);
}

4 Likes
thank you, nice approach i’ll work it
thank you guys beautiful & interesting approaches
3 Likes