Hi there!
I’m trying to create generative plants with a space colonization algorithm. I found a tutorial/code from Daniel Shiffman who’s using random dots in a 3D coordinate System which then connect with each other.
I’d love to use the pixel color of an image and transfer them into dots in a 3D Color Model. I want to use these instead of the random dots to let the „plant“ grow.
I tried to insert the code from Timo Hausmann (who’s doing this kind of 3D color models) in the space colonization code. I failed again and again.
I’d like to upload my attempts but i think it makes everything more confusing. I would be very happy about a few tips on how to combine the two codes.
Thanks in advance!
All the best
Theresa
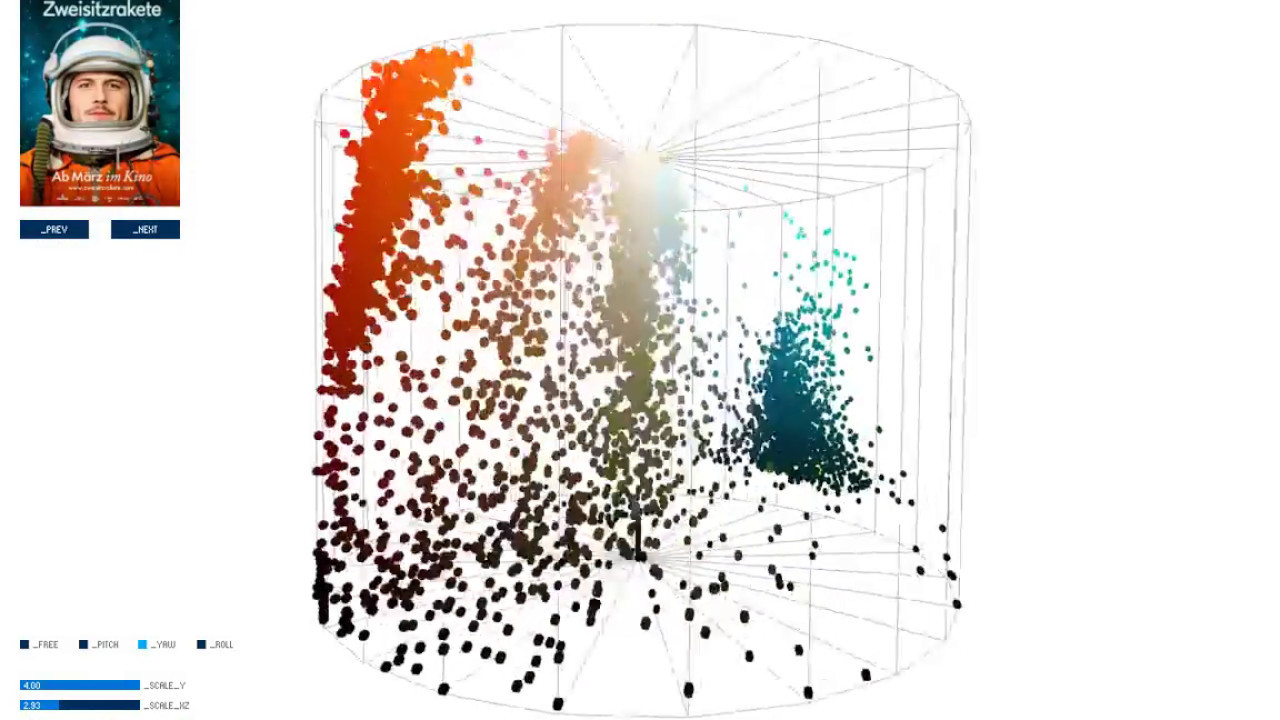
- COLOR SPACE (you have to create a folder called “in” with a picture in it) sorry I’ve never done this before – if there’s a smarter solution let me know

/*
* 3D Color Space
* https://github.com/timohausmann/colorspace
* @license MIT
*/
import peasy.*;
import controlP5.*;
import java.io.File;
float maxPoints = 8000; //the maximum number of plotted points
float scaleDiameter = 1.5; //XY scale factor
float scaleHeight = 2; //Z scale factor
boolean is_cone = false; //display as cone
boolean is_scale = false; //display scale
boolean is_rotate = true; //scene auto rotate
float sceneRotation = 0;
float sceneRotationDelta = 0.1;
PImage img; //the current image
IntList imgData; //the processed image pixel data as a list of colors
PeasyCam cam;
ControlP5 cp5;
Slider cpScaleXZ;
Slider cpScaleY;
String folderIn;
String folderOut;
int fileIndex;
String[] fileList;
void setup() {
size(1280, 800, P3D);
colorMode(HSB);
cam = new PeasyCam(this, 400);
cam.setMinimumDistance(100);
cam.setMaximumDistance(3200);
cam.setDistance(1000);
folderIn = sketchPath() + "/in/"; //folder with source images
folderOut = sketchPath() + "/out/"; //output folder for screenshots
fileList = listFileNames(folderIn);
fileIndex = 0;
loadFile(fileList[0]);
}
void draw() {
background(255);
rotateY( radians(sceneRotation) );
drawPlot();
}
void drawPlot() {
pushMatrix();
noStroke();
sphereDetail(4);
translate(0, 255*scaleHeight/2, 0);
for(int i=0;i<imgData.size();i++) {
int hsb = imgData.get(i);
float h = hue(hsb);
float s = saturation(hsb);
float b = brightness(hsb);
fill(h,s,b);
pushMatrix();
PVector pos = hsb2Vector(h,s,b);
translate(pos.x, pos.y, pos.z);
sphere(5);
popMatrix();
}
popMatrix();
}
/**
* Get Pixels
* returns an IntList representing pixels from the image
* the IntList is limited by maxPoints
* (Processing stores color() as type int)
*/
IntList getPixels(PImage img) {
int counter = 0;
IntList tmpImgData = new IntList();
int pixelCount = img.width * img.height;
float step = pixelCount/maxPoints;
if(step < 1 ) step = 1;
loadPixels();
for (float i=0; i<pixelCount; i+=step,counter++ ) {
int loc = round(i);
float h = hue(img.pixels[loc]);
float s = saturation(img.pixels[loc]);
float b = brightness(img.pixels[loc]);
int hsb = color(h,s,b);
tmpImgData.append(hsb);
}
updatePixels();
println("scanned " + counter + " pixels (pixel count: " + pixelCount + " | pixel step: " + step + ")");
return tmpImgData;
}
/**
* HSB to Vector
* Converts HSB-Values (0-255) to Colorspace XYZ
*/
PVector hsb2Vector(float h, float s, float b) {
PVector tmpVector = new PVector();
float xyDist = s; //get the distance from the center (saturation)
if( is_cone ) xyDist *= b/255.0; //multiply with brightness factor for cone effect
xyDist *= scaleDiameter; //scale
//convert hue to radians and multiply it with satuation to get x/y positions
tmpVector.x = sin(radians((h/255.0)*360)) * xyDist;
tmpVector.z = cos(radians((h/255.0)*360)) * xyDist;
//convert brightness to y position
tmpVector.y = -b*scaleHeight;
return tmpVector;
}
/**
* loadFile
* load image file and store its data
*/
void loadFile(String path) {
img = loadImage(folderIn + path);
imgData = getPixels(img);
}
// This function returns all the files in a directory as an array of Strings
String[] listFileNames(String dir) {
java.io.File file = new java.io.File(dir);
if (file.isDirectory()) {
String names[] = file.list();
return names;
} else {
// If it's not a directory
println("directory not found");
return null;
}
}
- SPACE COLONIZATION ALGORITHM
this one is still the original from Daniel Shiffman:
Sources:
Space Colonization Algorithm
Daniel Shiffman
3D Color Model
Timo Hausmann