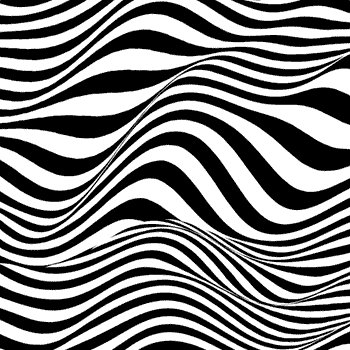
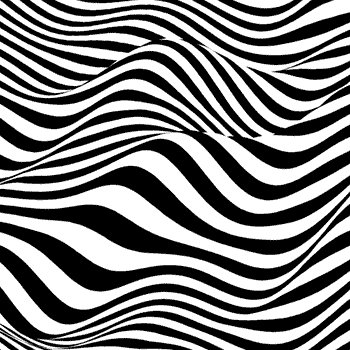
Can anyone point me the direction of how to create this style of creative coding? I think the original artist was using Perlin noise but all my attempts have been useless! If anyone could even tell me what this is called it would be greatly appreciated.
Thanks
2 Likes
Did it.
PImage zebra;
int rValue = 0;
void setup()
{
zebra = loadImage("zebra.jpg");
imageMode(CENTER);
size(1000, 1000);
}
void draw()
{
translate(500, 500);
rotate(radians(rValue));
rValue += 1;
zebra.resize(1500, 1500);
image(zebra, 0, 0);
}
1 Like
anon94203042:
PImage zebra; int rValue = 0; void setup() { zebra = loadImage(“zebra.jpg”); imageMode(CENTER); size(1000, 1000); } void draw() { translate(500, 500); rotate(radians(rValue)); rValue += 1; zebra.resize(1500, 1500); image(zebra, 0, 0); }
Thank you DynamicSquid but there’s just something missing from your sketch compared to the original.
glv
March 2, 2020, 12:45am
5
Hello,
This was the approach I took:
Considered using meshes and code from:Coding Challenge #11: 3D Terrain Generation with Perlin Noise in Processing
Removed the Perlin noise modulation and just draw a mesh.
Create a for() loop to modulate the mesh data (terrain in video); this is similar to for() loop already there for Perlin Noise.
used ortho() mode so there was no depth perspective and it “looked” 2D.
I will leave this as an exercise for you to complete.
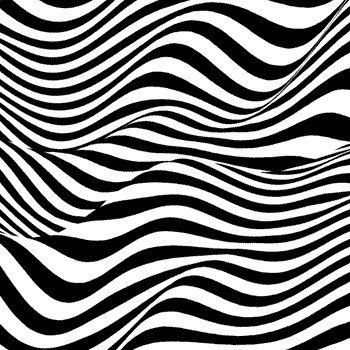
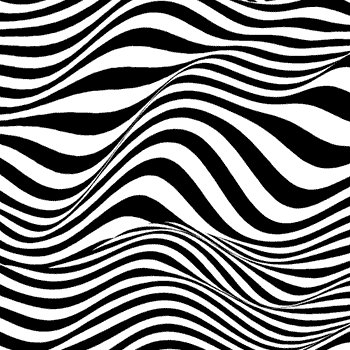
So far I have:
It scrolls across the screen in my sketch.
I am confident I can modulate this to achieve this effect; if only I had the time!
Have fun with your project!
:)
2 Likes
Thank you so much glv this is an amazing start lots of great info!
3 Likes