Nik
1
Hello! I noticed that the colors in different browsers are different.
Below is a simple example with code and explanations:
////////////////////
function setup() {
createCanvas(1000, 1000);
background(255);
fill(255);
for (let x=0; x<=1000; x += 1) {
rect(x,500,50,50);
}
}
/////////////////
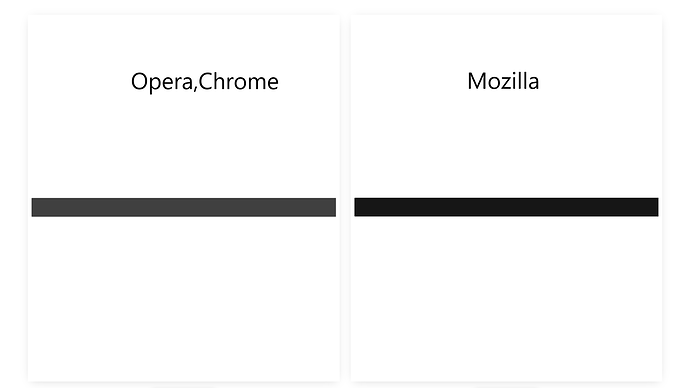
As a result, in Chrome and Opera browsers, the image is not black but more gray, in the Mozilla browser the image is black
1 Like
Hi @Nik,
This is quite interesting! 
Since p5.js is using the HTML Canvas element, by default if not set, the stroke color is supposed to be #000 (black).
You can verify that by getting this hidden strokeStyle value:
const canvas = createCanvas(1000, 1000);
console.log(canvas._getStroke());
// => #000000
See the source code of _getStroke()
As you would expect, on Firefox and Chrome it returns the same thing so the issue is not here…
This is strange because the first time I tried, the color was different but now I can’t reproduce the issue anymore… (testing on Chromium and Firefox)
2 Likes
Nik
3
Perhaps this is due to the different GPU on the video cards.
Tested on another computer - Chrome showed black color.
1 Like
jafal
4
Hi
Here is some information about rendering color
3 Likes