I’ve been trying to make this work for a good couple of hours but I really can’t see what is wrong.
I have an animated gif that goes from left to right and once it get out of the screen it goes back to the left, that works, the animation runs smoothly and it does what I wanted. The problem is that I want to flip the image in the X axis while it’s out of the screen so it looks like the gif turns around and goes to the other side. I know this can be done using scale(-1.0,1.0) but for whatever reason it doesn’t seem to work. Does someone know what the problem is?
PImage bg;
PImage[] mono = new PImage[35];
float monoX= -200;
float monoY = 450;
float speed = 4.0;
int direction = 1;
float rotation= 1.0;
void setup(){
bg=loadImage("data/fondo.jpg");
for (int i=0; i < 34; i++){
mono[i] = loadImage("data/mono/mono" + i + ".png");
if(i > 35){
i = 1;
}
}
size(1000,900);
}
void draw(){
frameRate(30);
tint(255,128);
image(bg,0,0);
noTint();
scale(rotation,1.0);
image( mono[frameCount%34], monoX,monoY, width/2, height/2);
monoX += speed * direction;
if((monoX > 850) || (monoX < -450)){
direction = -direction;
rotation = -rotation;
}
}
Hi @Blomer478,
Welcome to the forum! 
Few things on your code first :
-
Usually it’s a convention to put the size(1000, 900) function at the top of the setup() function so it’s the first instruction
-
In the first for loop where you load images, you don’t need to say :
if (i > 35) {
i = 1;
}
because in the for loop, i goes from 0 to 33 (at 34 the condition is false so it stops) and therefore the code in the if block is never executed.
-
Specifying frameRate(30) in the draw() loop is not optimal because you can just call it once in the setup function and it will be set for the whole sketch. Also unless you specifically want to restrict the framerate, you can just remove it and it will be around 60fps depending on your sketch and computer.
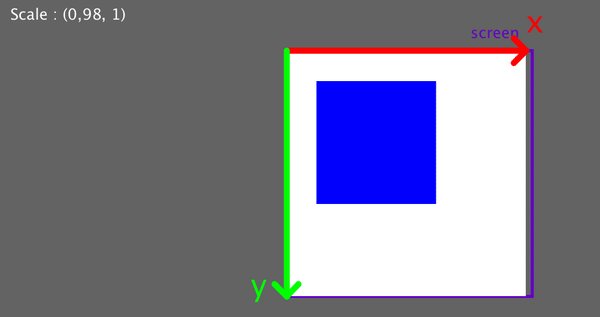
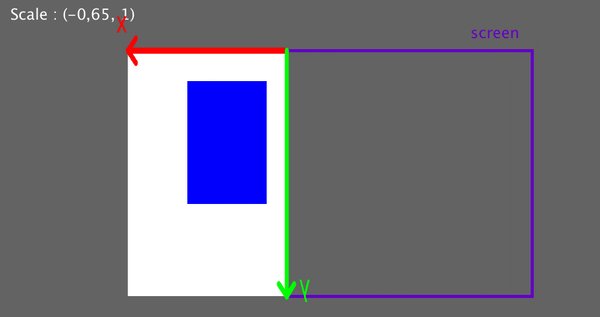
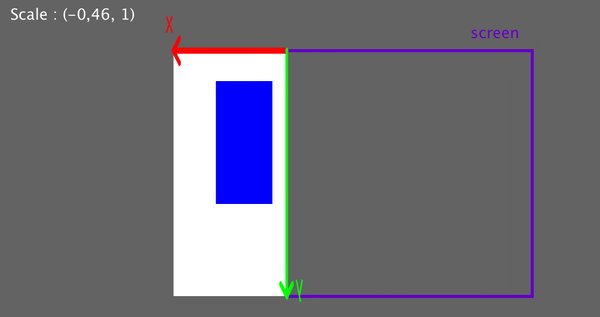
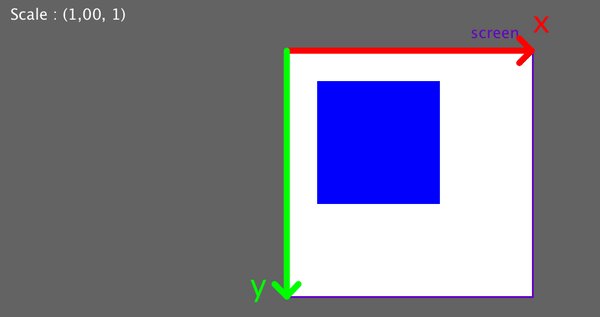
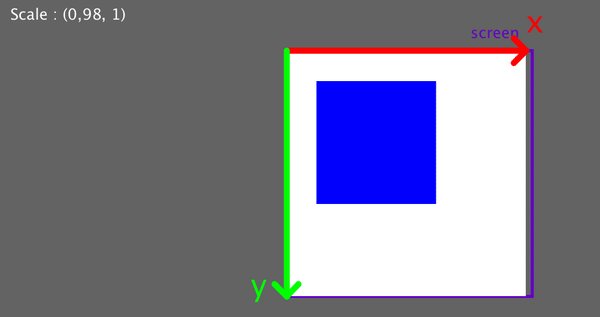
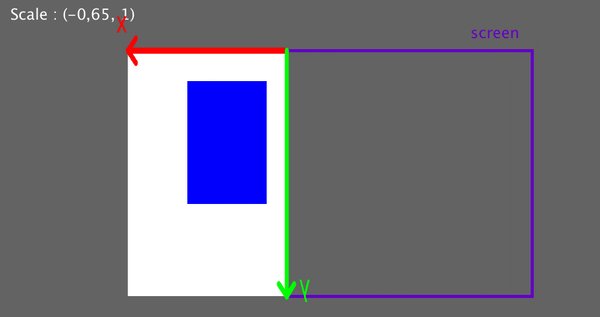
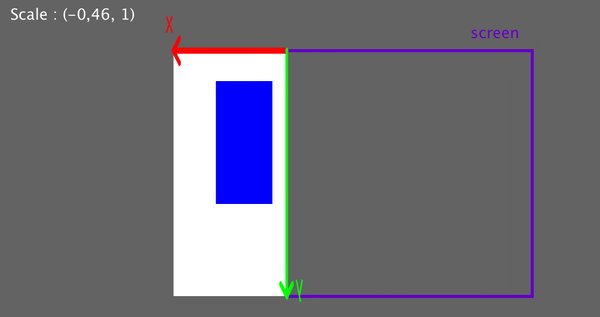
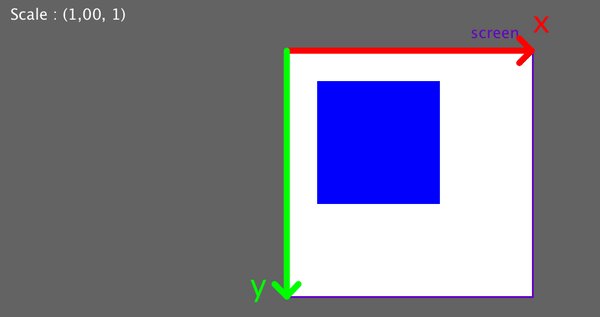
To answer your question, I think that the issue is that when using the scale() function with a negative value, it’s mirroring the whole coordinate system from the top left corner :

So your images end up on the left side of the visible screen and therefore are not visible.
To make it work you need to use the translate() function in order to translate the whole coordinate system to the location of your image then you can call the scale() function to invert it. The last thing to consider is that the image() function display the image from the top left corner and you might want to use imageMode(CENTER) in order to draw them from their center :

You can check the tutorial on the coordinate system in Processing on the website :
https://processing.org/tutorials/transform2d/
4 Likes
Not related to the topic, but how do you make your gifs?
Ahah it was made in Processing then recorded as a video then gif 
1 Like
whoa thank you very much! I undestand the problem now. Thanks for all the advice, I truely appreciate it. I’ll be trying those things and see what happens
1 Like