I keep trying to make my images change when clicking, and for some reason I can’t seem to get the width right… Could someone help me find the answer? Thanks! 
float drawLength = 250;
float noiseScale = 0.005;
float strokeLength = 35;
float sw;
float frame;
float count;
float pointillize = random(5, 10);
int maxImages = 6; // Total # of images
int imageIndex = 0; // Initial image to be displayed is the first
// Declaring an array of images.
PImage[] images = new PImage[maxImages];
void setup() {
size(1000, 1000);
background (0);
smooth();
images [0] = loadImage("peinture0.jpg");
images [1] = loadImage("peinture1.jpg");
images [2] = loadImage("peinture2.jpg");
images [3] = loadImage("peinture3.jpg");
images [4] = loadImage("peinture4.jpg");
images [5] = loadImage("peinture5.jpg");
// Loading the images into the array
// Don't forget to put the JPG files in the data folder!
for (int i = 0; i < images.length; i ++ ) {
images[i] = loadImage("peinture"+i+".jpg");
changeImage();
}
}
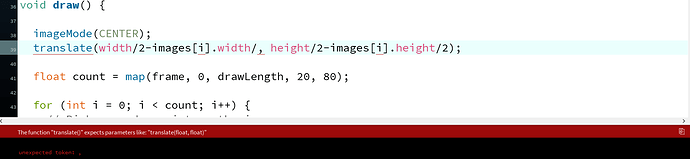
void draw() {
imageMode(CENTER);
translate(width/2-images.width/2, height/2-images.height/2);
float count = map(frame, 0, drawLength, 20, 80);
for (int i = 0; i < count; i++) {
// Pick a random point on the image.
int x = int(random(images.width));
int y = int(random(images.height));
int loc = x+y*images.width;
float r = red(images.pixels[loc]);
float g = green(images.pixels[loc]);
float b = blue(images.pixels[loc]);
stroke(r, g, b);
// Start with thick strokes and decrease over time.
float sw = map(100, 0, drawLength, 25, 0);
strokeWeight(sw);
push();
translate(x, y);
// Rotate according to the noise field so there's a 'flow' to it.
float n = noise(x*noiseScale, y*noiseScale);
rotate(radians(map(n, 0, 1, -180, 180)));
float lengthVariation = random(0.75, 1.25);
line(0, 0, strokeLength*lengthVariation, 0);
// Draw a highlight for more detail.
stroke(min(r*3, 255), min(g*3, 255), min(b*3, 255), random(100));
strokeWeight(sw*0.8);
line(0, -sw*0.15, strokeLength*lengthVariation, -sw*0.15);
pop();
}
}
void changeImage() {
background(0);
frame = 0;
noiseSeed(int(random(1000)));
imageIndex++;
if (imageIndex >= images.length) {
imageIndex = 0;
}
}
void mousePressed() {
changeImage();
}
void keyReleased() {
if (key=='s') {
saveFrame("peinture####.jpg");
}
}