Hi everyone,
i have a problem with my player, i cant find a way to put it properly in my world. For now it spawn in the middle of my screen and so all his coordonates are wrong.
here is my World:
public class World2 {
PApplet parent;
int worldW = 2000;
int worldH = 2000;
Player player;
public World2(PApplet p){
parent = p;
float px = parent.width/2 - worldW/2;
float py = parent.height/2 - worldH/2;
PVector playerVector = new PVector(px,py);
player = new Player(parent,playerVector);
}
public void run(){
parent.background(0); ///fond noir = le néant
parent.pushMatrix();
parent.translate(player.position.x, player.position.y);
parent.fill(255); ///le monde en lui meme
parent.rect(0, 0, worldW, worldH);
parent.popMatrix();
player.PlayerMvt(parent);
player.run(parent);
}
}
and my Player:
public class Player {
PApplet parent;
public PVector position;
@SuppressWarnings("deprecation")
public Player(PApplet p, PVector l){
parent = p;
position = l.get();
}
public void run(PApplet p){
parent.fill(204,0,204);
parent.ellipse(parent.width/2, parent.height/2, 10, 10);
}
public void PlayerMvt(PApplet p){
if(p.keyPressed){
if(p.key == PConstants.CODED){
if(p.keyCode == PConstants.UP){
position.y += 5;
}
if(p.keyCode == PConstants.DOWN){
position.y -= 5;
}
if(p.keyCode == PConstants.LEFT){
position.x += 5;
}
if(p.keyCode == PConstants.RIGHT){
position.x -= 5;
}
}
}
}
}
Sorry if its a dumb question but i cant find a way.
Thanks for yours times.
1 Like
Can you give us more detail on your coding environment? You don’t have a draw or setup function so we can’t run your code.
Please review Guidelines—Tips on Asking Questions
sorry my bad,
i work on Eclipse with java,
here is my Game class:
import mechanisme.World2;
import processing.core.PApplet;
public class Game extends PApplet{
public static void main(String[] args){
PApplet.main("Game");
}
public void settings(){
size(1200,900);
}
//World world;
World2 world2;
public void setup(){
//world = new World(this);
world2 = new World2(this);
surface.setResizable(true);
}
public void draw(){
//background(255);
//world.run();
world2.run();
}
}
1 Like
Oh cool, that was fast.
From looking at your code, it looks like you’re intentionally placing your character’s position vector at the center of the screen location inside of world space. Other than trying to “find a way to put it properly in your world” can you describe to us how you would like to place your character in the world?
yes, i know thats the way i found and its bad. In the centre of my world should be perfect and then my screen should follow my player.
As it stands, your main loop is this (simplified view)
background(0); ///fond noir = le néant
pushMatrix();
translate(player.position.x, player.position.y);
fill(255); ///le monde en lui meme
rect(0, 0, worldW, worldH);
popMatrix();
player.PlayerMvt();
player.run();
You’re
- Setting the background to Black
-
pushing matrix
-
translating to where the character should be
-
setting color to white
-
drawing a rectangle
- popping back to original location
- handling movement of player
- drawing the player at the center of the screen.
The player’s initial starting point is at halfway through the screen minus halfway through the world. Therefore, since the screen is 1200,900, and the world is 2000 by 2000, your character’s starting point is -400,-550.
That means that when you start the program, you’re moving the canvas -400 pixels to the left, -550 pixels up, and then drawing the 2000 by 2000 world. You’re then popping back to the original canvas location, and then drawing the character in the center of the screen.
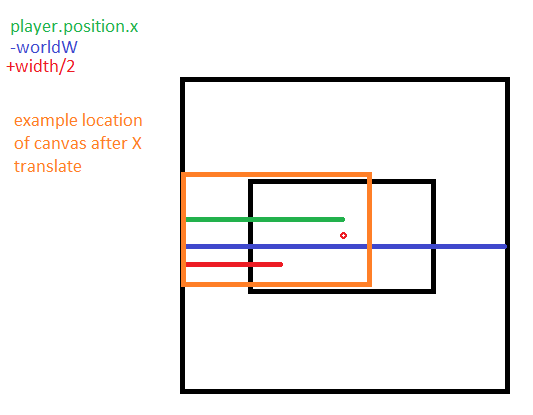
Sorry for the long breakdown, but it makes it easier to understand this picture:

2 Likes
ok now i start to understand what is my error
It sounds to me what you want to do instead is…
Have the player position be exactly in the center of the world
float px = worldW/2;
float py = worldH/2;
PVector playerVector = new PVector(px,py);
and then in the run function…
pushMatrix();, then
Translate to where the world is relative to where the character should be rendered
//translate up and to the left to the origin of the world (0,0) from current location
translate(player.position.x-worldW+width/2, player.position.y-worldH+height/2);
then draw the world as you already do
When you pop back, the center of the screen will already be where the player’s position should be.
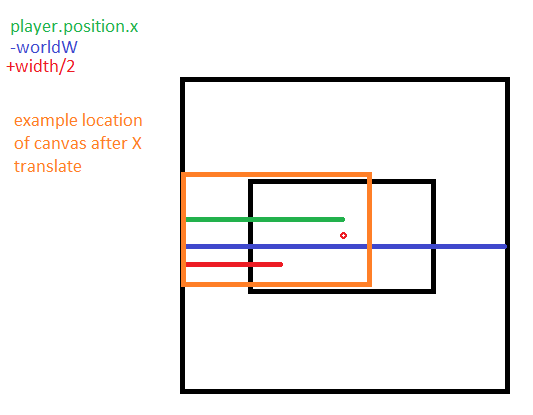
For an explanation as to why player.position.x-worldW+width/2 results in putting the left edge of where the world should be drawn, check out this poorly drawn picture:

Basically, if you add the red and green lines together, the difference between those lines and the blue line happens to be the amount you want to shift the screen over to the left.
Do the same for the vertical direction and it’ll take you to where you want to draw the world.
2 Likes
its work thanks but my coordonates are inverted, so on the top left my player coordonate is x:2000 y: 2000 and on the bottom right x:0 y:0.
how can i fix that ?
1 Like
Take a look at your player controller. You had it so when you press UP your position.y goes up, and when you press DOWN your position.y goes down. Same with Left and Right. I think all you need to do is invert those things.
Don’t forget to give me a  if I helped you out! there’s a button for it on each post.
if I helped you out! there’s a button for it on each post.
2 Likes
its not what i mean, i tried with an other object to check the coordonates, my player have his coordonate inverted.
So if my world coordonate start at the top left with 0,0 and end on the bottom right with 2000,2000.
My player have on the top left 2000,2000 and on the bottom right 0,0. How do i fix that ?
The first step is to invert the controls. You want it so that when you hold right, your player’s x position increases, and if you hold left, your player’s x position decreases. You should have the functionality of movement working first, since that part “worked correctly” before messing with your graphics renderer and positions. You’ll then want to edit the graphics end so that it properly positions your character based on that.
That would make the translate line something like
translate(-player.position.x+worldW, -player.position.y+worldH);
Keep in mind what I said in my last message was specifically because: you want the parts of your code to be logically sound. It’s better than applying layers of hacks one on top of another to get a desired result. Do the parts that should be correct the way you know that they should be and then fix the rest afterwards.
I hope that works for you!
3 Likes
ok thanks a lot, I adjusted the coordonate and now it perfect.
translate(-player.position.x+worldW-parent.width-200, -player.position.y+worldH-parent.height-650);
Thanks for your time.
2 Likes


 if I helped you out! there’s a button for it on each post.
if I helped you out! there’s a button for it on each post.