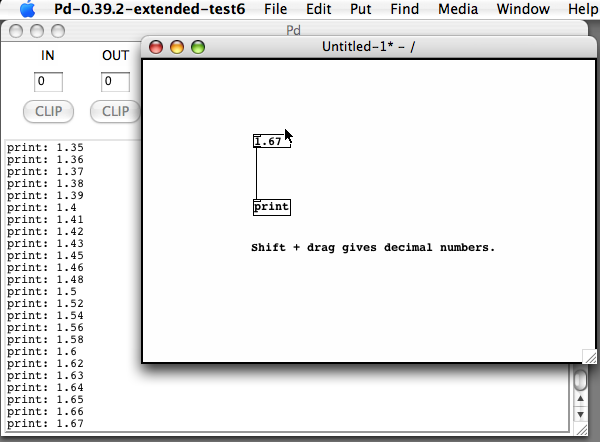
Nailed it.
Made a number box like Pure Data but it still needs some work, any suggestions?
PFont f; // STEP 1 Declare PFont variable
int boton1X, boton1Y, boton1Size; // Boton1
boolean boton1Over, boton1Presionado;
int contador, restador, velocidad, divisor; // Contador
String contad = "0";
int contadorBoxX, contadorBoxY, contadorBoxSize; // Recuadro para cambiar numero
boolean contadorBoxOver, contadorBoxPresionado;
int mX, mY, mouseXdelta, mouseYdelta; // Mouse drag
void setup() {
velocidad = 30;
size(640, 360);
background(255);
frameRate(velocidad);
f = createFont("Arial", 30, true); // Create Font
boton1Size = 40; //Parametros del boton play
boton1X = 10;
boton1Y = 10;
contadorBoxSize = 35;
; //Parametros del recuadro para cambiar numero
contadorBoxX = 10;
contadorBoxY = 100;
}
void draw() {
background(255);
// TEXTO
textFont(f); // Specify font to be used
textAlign(LEFT, CENTER);
fill(0); // Specify font color RGB
text("Ubicación " + contad, contadorBoxX+10, contadorBoxY+15); // Display Text, debe ajustarse a la mitad del tamaño arriba y abajo
// BOTON PLAY
updateBotonPlay(boton1X, boton1Y, boton1Size, boton1Size); // Update para el boton de play
if (boton1Over) {
stroke(100, 255, 0);
} else {
stroke(255, 255, 255);
};
if (boton1Presionado) {
fill(0, 255, 0);
} else {
fill(255, 0, 0);
};
strokeWeight(4);
rect(boton1X, boton1Y, boton1Size, boton1Size, 6);
// RECUADRO CAJA DE NUMERO
updateRecuadroNumero(contadorBoxX, contadorBoxY, contadorBoxSize+300, contadorBoxSize); // Update para el recuadro de numero
if (contadorBoxPresionado) {
stroke(255, 255, 0);
strokeWeight(4);
} else if (contadorBoxOver) {
stroke(255, 200, 0);
strokeWeight(1);
} else {
stroke(255, 100, 0);
strokeWeight(1);
};
noFill();
rect(contadorBoxX, contadorBoxY, contadorBoxSize+300, contadorBoxSize, 6);
// EMPEZAR A CONTAR
if (boton1Presionado) {
conta(); // Funcion contador
}
}
void updateBotonPlay(int x, int y, int w, int h) { // Funcion Update para el boton play
if (mouseX >= x && mouseX <= x+w &&
mouseY >= y && mouseY <= y+h) {
boton1Over = true;
} else {
boton1Over = false;
}
}
void updateRecuadroNumero(int x2, int y2, int w2, int h2) { // Funcion Update para el boton play
if (mouseX >= x2 && mouseX <= x2+w2 &&
mouseY >= y2 && mouseY <= y2+h2) {
contadorBoxOver = true;
//println("aqui taaa");
} else {
contadorBoxOver = false;
}
}
// ==================================FUNCIONES DEL MOUSE
void mousePressed() {
// BOTON PRESIONADO
if (boton1Over) {
boton1Presionado = !boton1Presionado; //cambia el estado del boton
} // if
if (contadorBoxOver) {
mY = mouseY;
contadorBoxPresionado = true; //cambia el estado del boton
//print(mY);
} // if
else{
contadorBoxPresionado = false;
}
} // CAJA DE NUMERO PRESIONADA
void mouseDragged() {
if (contadorBoxPresionado) {
contador = int(contad);
mouseYdelta = mY - mouseY;
contador = contador + floor ( mouseYdelta / 32 );
contad = str(contador);
println(contador);
}
}
// ==================================FUNCIONES DEL TECLADO ALFANUMERICO
void keyTyped() {
}//func
void keyPressed() {
if (contadorBoxPresionado) { // Funciones de texto para el recuadro de número
if (key==CODED) {
} // if
else {
if (key==BACKSPACE) {
if (contad.length()>0) {
contad=contad.substring(0, contad.length()-1);
} // if
} // if
else if (key=='\n') {
contador = int(contad);
contadorBoxPresionado = false;
} // else if
else {
if (key == '1' || key == '2' || key == '3'|| key == '4'|| key == '5'|| key == '6'|| key == '7'|| key == '8'|| key == '9'|| key == '0') {
contad+=key;
} // if teclas numericas
else {
println("sólo teclas numéricas");
}
} // else
// output
//println (contad);
} // else
} // if contadorBoxPresionado
} //func
// ==================================FUNCIONES DEL CONTADOR
void conta() {
restador = frameCount;
divisor = 4;
if ((frameCount % divisor) == 0) {
contador = int(contad);
contador++;
contad = str(contador);
}
}