glv
1
Simple Mobius Strip
Enjoy!
// Author: GLV
// Date: 2019-08-08
// Description: Simple Mobius strip
// References:
// https://en.wikipedia.org/wiki/M%C3%B6bius_strip
PShape m1;
boolean vTog = true;
boolean tTog = true;
float thX, thY;
float u, v, x, y, z, r;
int steps;
public void settings()
{
size(1280, 1024, P3D);
}
public void setup()
{
ortho();
}
public void draw()
{
background(0);
lights();
translate(width/2, height/2);
lights();
thY += TAU/2000;
rotateY(thY);
thX += TAU/3000;
rotateX(thX);
if (frameCount%100 == 0) vTog = !vTog;
if (frameCount%200== 0) tTog = !tTog;
if (vTog)
{
noStroke();
fill(0, 255, 0);
}
else
{
stroke(0, 255, 0);
noFill();
}
mobius();
shape(m1);
}
public void mobius()
{
steps = 100;
r = 350;
v = 60;
u = 0;
m1 = createShape();
if (tTog)
m1.beginShape(TRIANGLE_STRIP);
else
m1.beginShape(QUAD_STRIP);
//integer step
//for (int step = 0; step <= steps; step++)
// {
// u = step*(TAU/steps);
//float step
for (float th = 0; th<=TAU+TAU/100; th+=TAU/steps)
{
u = th;
mobius2(r, -v, u);
m1.normal(+1, 0, 0);
//m1.fill(color(255, 255, 0));
m1.vertex(x, y, z);
m1.normal(-1, 0, 0);
//m1.fill(color(255, 0, 0));
mobius2(r, v, u);
m1.vertex(x, y, z);
}
m1.endShape();
}
public void mobius2(float radius, float v, float u)
{
x = (radius + v * cos(u/2)) * cos(u);
y = (radius + v * cos(u/2)) * sin(u);
z = v * sin(u/2);
}

Animated GIF to follow soon…
7 Likes
Thanks for sharing. Impressive.
Question: I don’t think that’s the classical Moebius strip where you cut a ring of paper and glue it together again, rotated 180 degrees.
This one is simplified.
Am I right?
In the German Wikipedia there are two different formulas.
Chrisir
1 Like
glv
3
It is a Möbius strip as defined here:
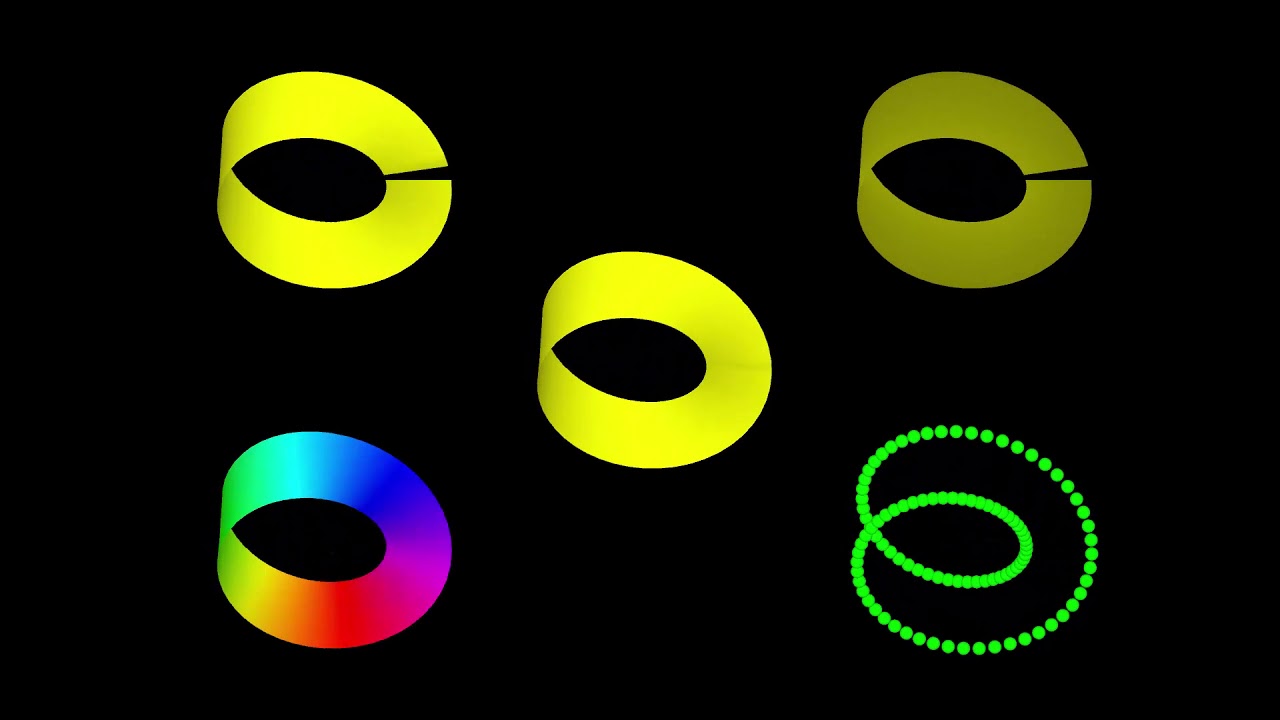
Tweaked my code and it draws this:

2 Likes
glv
4
I did some further exploration of this and posted a video here:

5 Likes
Thank you for sharing this!
Very nice edgeless rainbow effect.
1 Like
glv
6
Seamless Möbius strip:
// Author: GLV
// Date: 2019-08-12
// Description: Seamless Mobius strip
// 2 extra transparent QUAD_STRIPS added to acheive this
PShape m;
float thX, thY, thZ;
float x, y, z;
int steps;
int addStep = 2; // Change this to -1, 0, 1, 2
public void settings()
{
size(1280, 1024, P3D);
}
public void setup()
{
ortho();
}
public void draw()
{
background(0);
lights();
surface.setTitle(str(frameRate));
thY += TAU/1000;
thX += TAU/2000;
thZ += TAU/1000;
pushMatrix();
translate(width/2, height/2);
rotateY(thY);
rotateX(thX);
rotateZ(thZ);
noStroke();
mobius(100, 300, 80, 0);
shape(m);
popMatrix();
}
public void mobius(int steps, float r, float v, float u)
{
m = createShape();
m.beginShape(QUAD_STRIP);
for (int step = 0; step < (steps+1) + addStep; step++) // 2 steps added for seamless mobius strip
{
u = step*(TAU/steps);
if (step > steps)
m.fill(color(255, 128, 0, 0)); //100% transparent
else
m.fill(color(255, 128, 0, 255)); //100% opaque
mobEq(r, -v, u);
m.vertex(x, y, z);
mobEq(r, v, u);
m.vertex(x, y, z);
}
m.endShape();
}
public void mobEq(float radius, float v, float u)
{
x = (radius + v * cos(u/2)) * cos(u);
y = (radius + v * cos(u/2)) * sin(u);
z = v * sin(u/2);
}
1 Like
Happen to have tried this out last year. Thanks @glv !
3 Likes