Newbie here!
I have been working with some code from the internet and modified it to work from JS into Java. I have actually adapted everything so that the code works on its own.
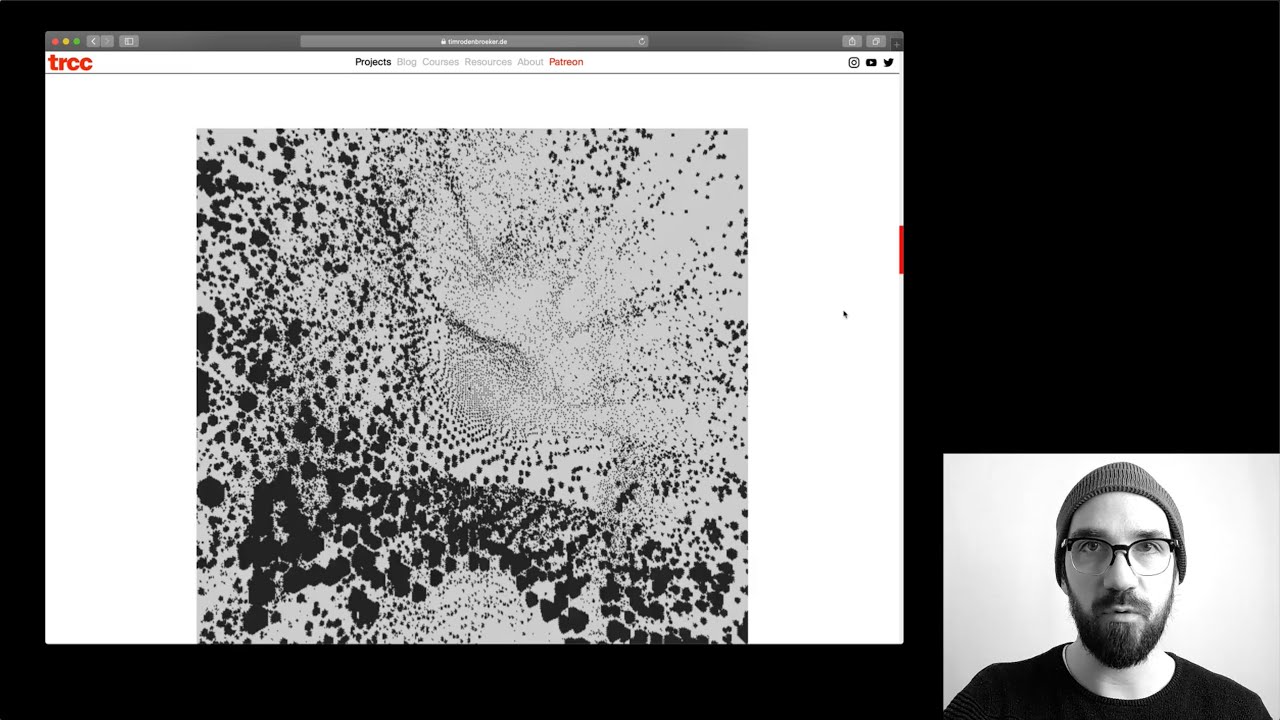
My assumption was that when I use a PNG I only get dots on the non-transparent parts. Unfortunately, I get dots everywhere, even in places where the image is not. Transparent areas turn white and everything without an image turns black.
Does anyone have an idea how I can make it so that only the non-transparent part of the PNG gets the effect?
PImage shark;
void setup() {
size(1000, 1000);
stroke(255);
noFill();
shark = loadImage("shark_smal.png");
}
void draw() {
//background(0);
for (int j = 0; j<200; j++) {
for (int i = 0; i < 100; i++) {
int x = int(random(width));
int y = int(random(height));
int col = shark.get(x, y);
noStroke();
fill(red(col), green(col), blue(col), 190);
float diameter = map(brightness(col), 0, 255, 5, 30);
circle(x, y, diameter);
println(i);
}
}
}