I am writing a software in Java, for my Computer Science IA that shows how gear Ratios work, However the only problem with it is that I have no idea of how to draw a gear in processing, please could somebody help me out?
ok, when i google it i found 2 examples, one archived at open processing and one at old forum
working BOTH in processing 3.5.3 without problem.
so you want to learn how to make it? ( project guidance? )
-a- you have the math
RATIO / radius / diameter / distance of the two circles / circumference /
already in processing?
-b- need to decide about HMI /operation
what are the parameter to change / how the user can do that.
-c- display the set and calculated values on the canvas
-d- draw the 2 circles in correct distance ( put a marker on )
and rotate them
so without the difficult math and graphic part about the
gear teeth profile
you already can show something
-e- the next approximation would be just to put circles on the circumference
as symbols for the gear teeth
to show the gear basics : even sized and spaced teeth ( not angle spaced )
on two different diameters.
and visualized the math / data for it too.
-f-
well for the main fun, to draw
( for long lasting mechanic )
you should experiment in a extra little drawing project first.
please show us that too.
hope see some good code and show ( pictures ) here soon.
There are many approaches to this.
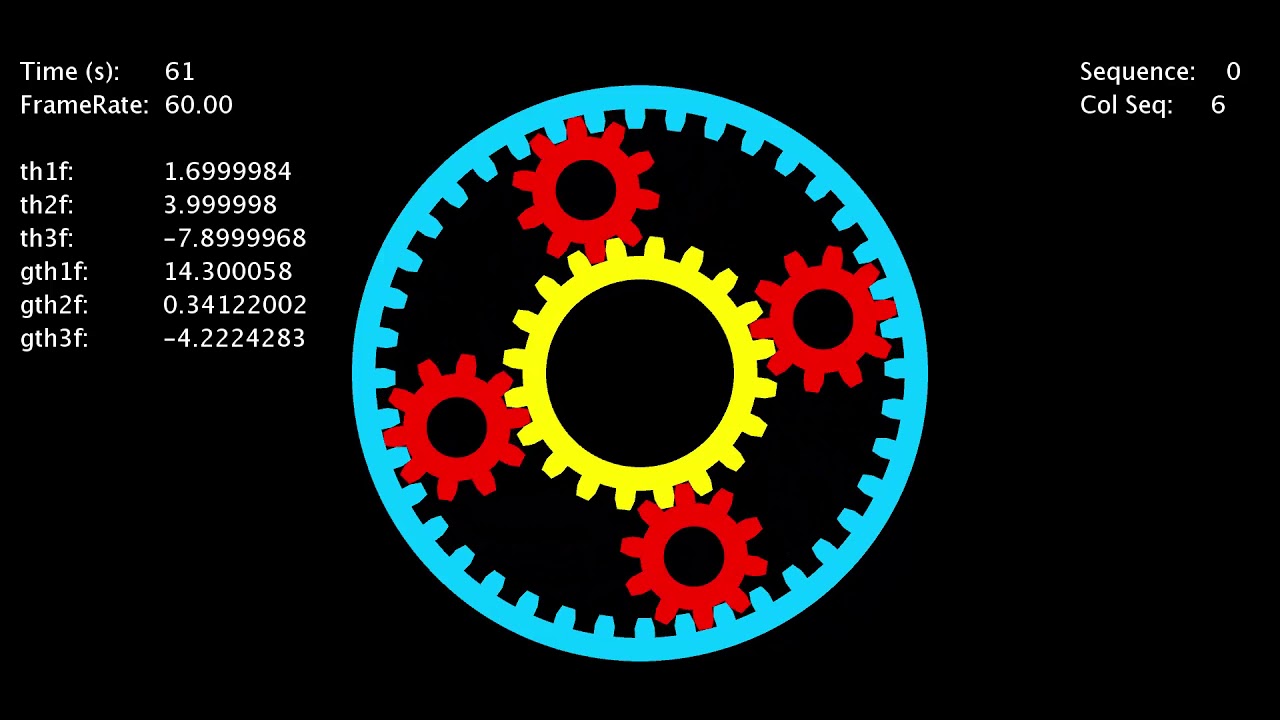
My video will share some insight on how I built the gears:
A visual approach (colours, lines, plots, display data, etc) helped me to develop and refine the code.
I started with a simple shape and later manipulated the vertices with a lot of math; fortunately, the math comes easily to me and I was familiar with the mechanics of gears and gear ratios.
My approach to this was a personal exercise; I enjoy coding from scratch and did not look at any other code or reference formulas. I get great satisfaction from this approach but it is not for everyone.
After all, that was said and done I created a gear class to make and move any gear.
Planetary gears were my final challenge.
![]()
I am sharing a snippet of my early code (its messy!) to show how I started:
PShape s; // The PShape object
float a = 15;
float d = 15;
float pitch1 = 60/2;
float gWidth = 0;
float gsa = 5;
float gsd = 1;
PVector g3, g4, g5, g6, g7, g8;
void setup()
{
size(300, 100, P3D);
s = createShape();
s.beginShape();
s.fill(255, 255, 0);
s.noStroke();
s.vertex(-a, -0, gWidth); s.vertex(-a, -pitch1/2+gsa+gsd, gWidth);
s.vertex(-a, -pitch1/2+gsa+gsd); s.vertex(0, -pitch1/2 +gsd, gWidth);
s.vertex(0, -pitch1/2+gsd); s.vertex(+d, -pitch1/2, gWidth);
s.vertex(d, -pitch1/2); s.vertex(+d, +pitch1/2, gWidth);
s.vertex(+d, pitch1/2); s.vertex(0, pitch1/2-gsd, gWidth);
s.vertex(0, pitch1/2 -gsd); s.vertex(-a, pitch1/2-(gsa+gsd), gWidth );
s.vertex(-a, pitch1/2-(gsa+gsd)); s.vertex(-a, -0, gWidth);
s.endShape(CLOSE);
g3 = new PVector(0, 0);
g4 = new PVector(0, 0);
g5 = new PVector(0, 0);
g6 = new PVector(0, 0);
g7 = new PVector(0, 0);
g8 = new PVector(0, 0);
}
void draw()
{
background(0);
//Shape
shape(s, width/3, height/2);
//Lines
translate(width/2+15, height/2);
strokeWeight(2);
stroke(255, 255, 0);
line(-a, -0, gWidth, -a, -pitch1/2+gsa+gsd, gWidth);
line(-a, -pitch1/2+gsa+gsd, gWidth, 0, -pitch1/2 +gsd, gWidth);
line(0, -pitch1/2+gsd, gWidth, +d, -pitch1/2, gWidth);
line(d, -pitch1/2, gWidth, +d, +pitch1/2, gWidth);
line(+d, pitch1/2, gWidth, 0, pitch1/2-gsd, gWidth);
line(0, pitch1/2 -gsd, gWidth, -a, pitch1/2-(gsa+gsd), gWidth );
line(-a, pitch1/2-(gsa+gsd), gWidth, -a, -0, gWidth);
//PVectors
translate(width/4-15, 0);
float ab = 15;
float pitch = 60/2;
g3.set(ab/2, -pitch/2);
g4.set(ab/2, pitch/2);
g5.set(-ab/2, -pitch/2);
g6.set(-ab/2, pitch/2);
g7.set(-1.5*ab, -10);
g8.set(-1.5*ab, 10);
strokeWeight(2);
beginShape(POINTS);
vertex(g7.x, g7.y);
vertex(g5.x, g5.y);
vertex(g3.x, g3.y);
vertex(g4.x, g4.y);
vertex(g6.x, g6.y);
vertex(g8.x, g8.y);
endShape();
}
After that I used a lot of math to manipulate the vertices.
My final code is much more refined than above.
I will not be sharing my final code.
Enjoy the journey!
Lots of resources here:
![]()