Hi!
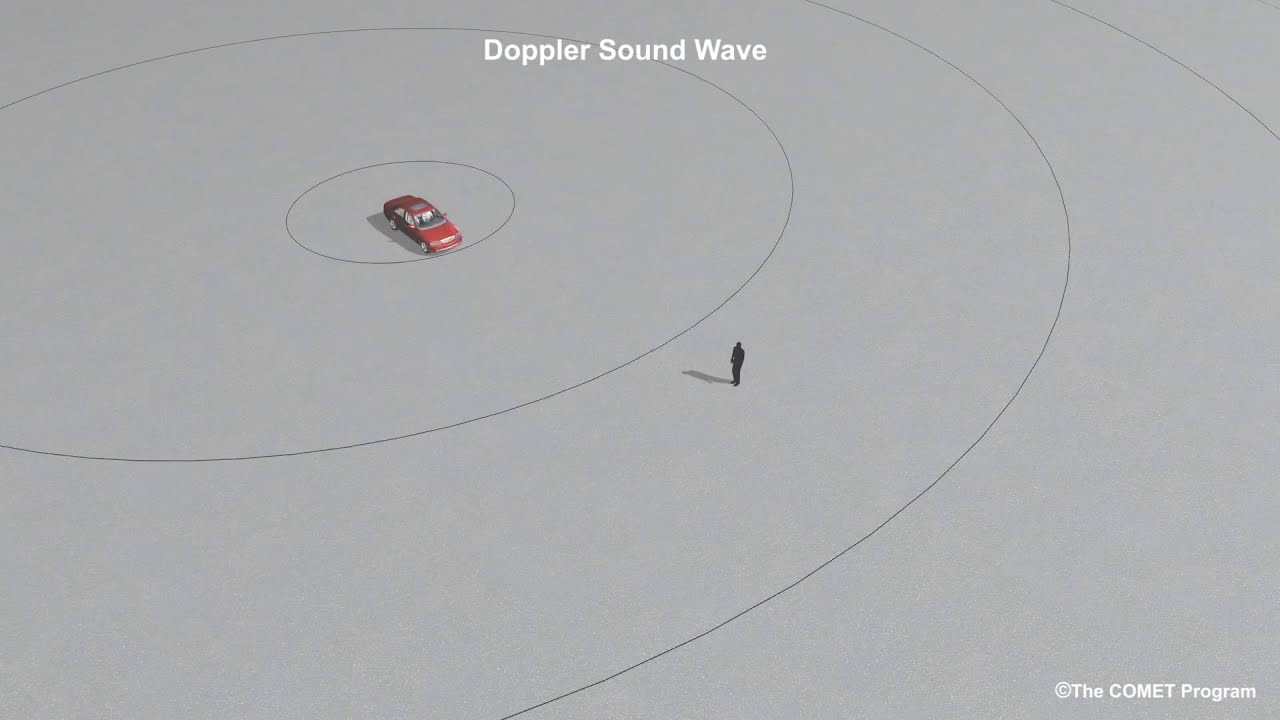
I am trying to create an abstract animation visualizing how sound waves propagate emitting from a moving object. Basically circles growing in radius while the x position of the object changes.
Like in this animation:
In my code I am missing the characteristic of a sphere constantly emitted from the object. Something needs to be done with opacity and re-trigger. To match the characteristics of the animation in the youtube video. Maybe some one has an idea that could help me? Thank you!
Here is what I got:
let xpos = 0;
let ypos = 200;
let radius = 0;
let interval = 0.5;
let waves = [];
function setup() {
createCanvas(800, 400);
}
function draw() {
background(0, 255);
xpos += 6;
// object emitting sound
fill(255);
ellipse(xpos + 6, ypos, 10);
for (let i = 0; i < 1; i++) {
waves.push(new Wave(xpos, ypos, radius));
}
for (let wave of waves) {
wave.update();
wave.show();
}
for (let i = waves.length - 1; i >= 0; i--) {
if (waves[i].finished()) {
waves.splice(i, 1);
}
}
}
class Wave {
constructor(x, y, radius) {
this.pos = createVector(x, y);
this.radius = radius;
this.lifetime = 255;
}
finished() {
return this.lifetime < 0;
}
update() {
this.radius += 40;
this.lifetime -= 9;
}
show() {
stroke(255, this.lifetime);
strokeWeight(2);
noFill(0);
stroke(255, this.lifetime);
strokeWeight(1);
ellipse(this.pos.x, this.pos.y, this.radius);
}
}